Discover how to edit or create a new footer for your webpage builded with BuilderDuck.
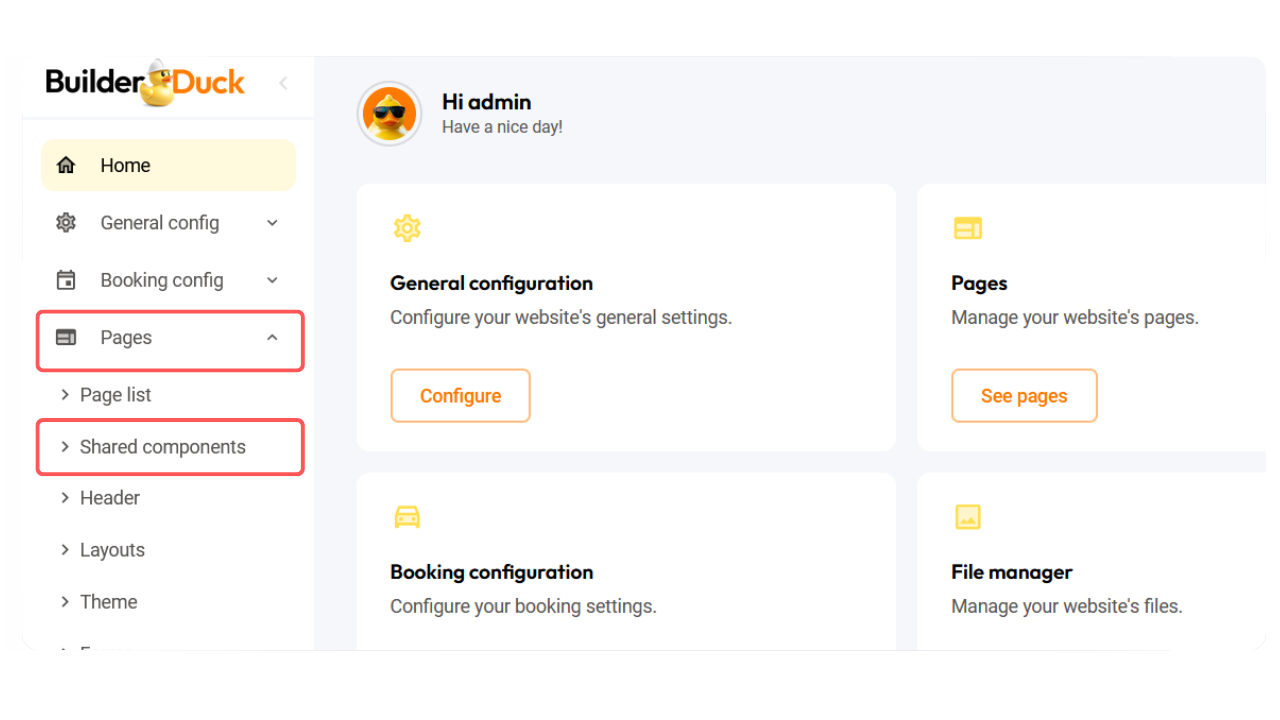
With BuilderDuck you can personalize the footer. To start go to 'Pages' and select 'Shared Components.'

You will find the current shared components, footer included. Select the footer to customize by pressing the edit icon.
.png)
🔗If you want to create a new shared component
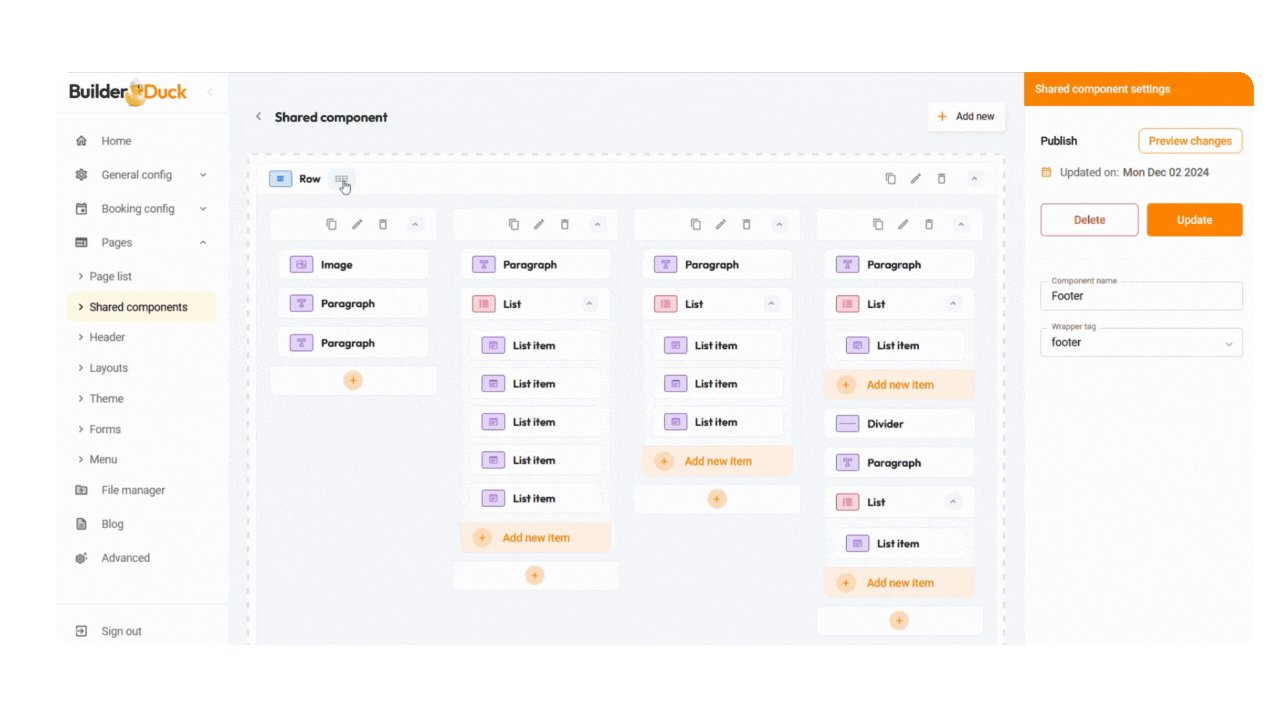
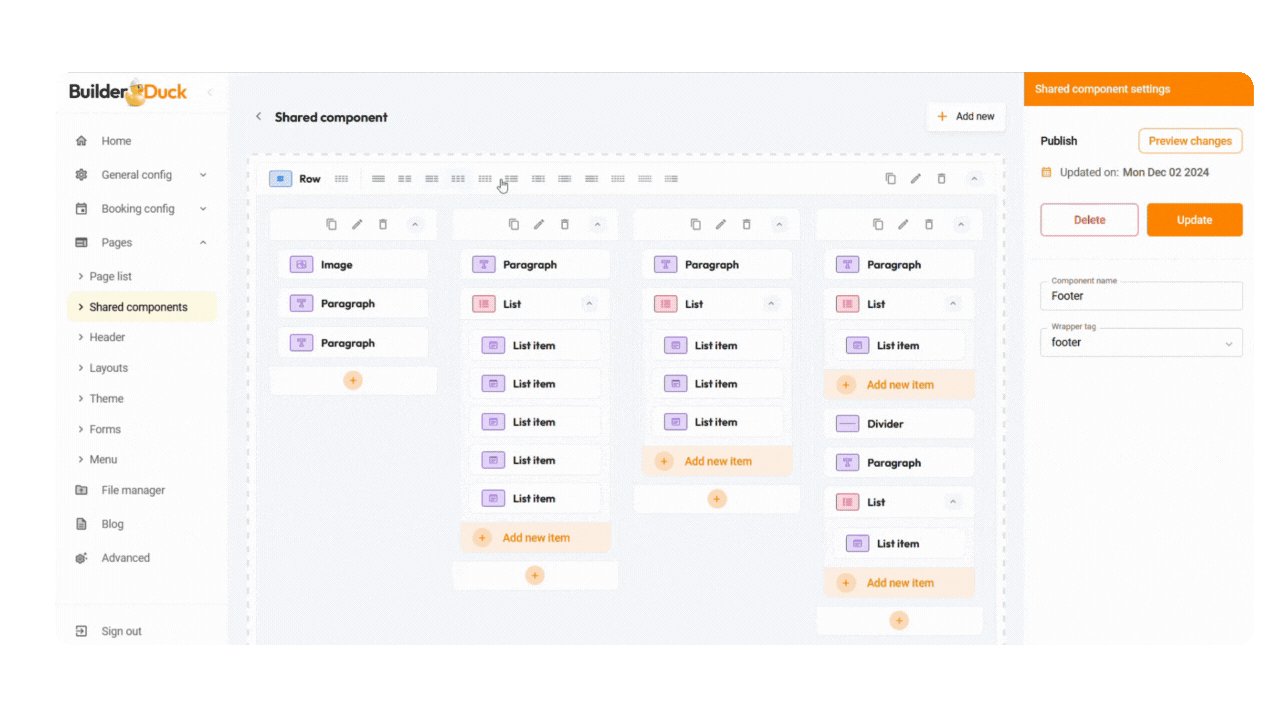
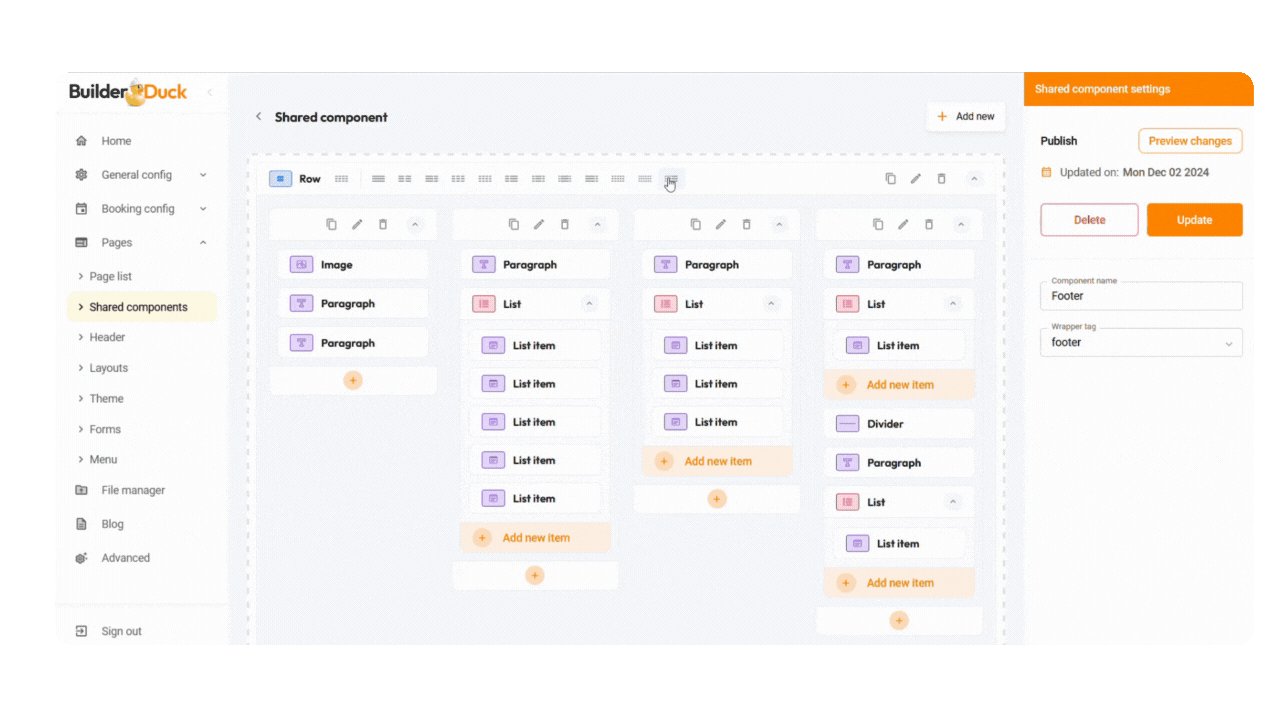
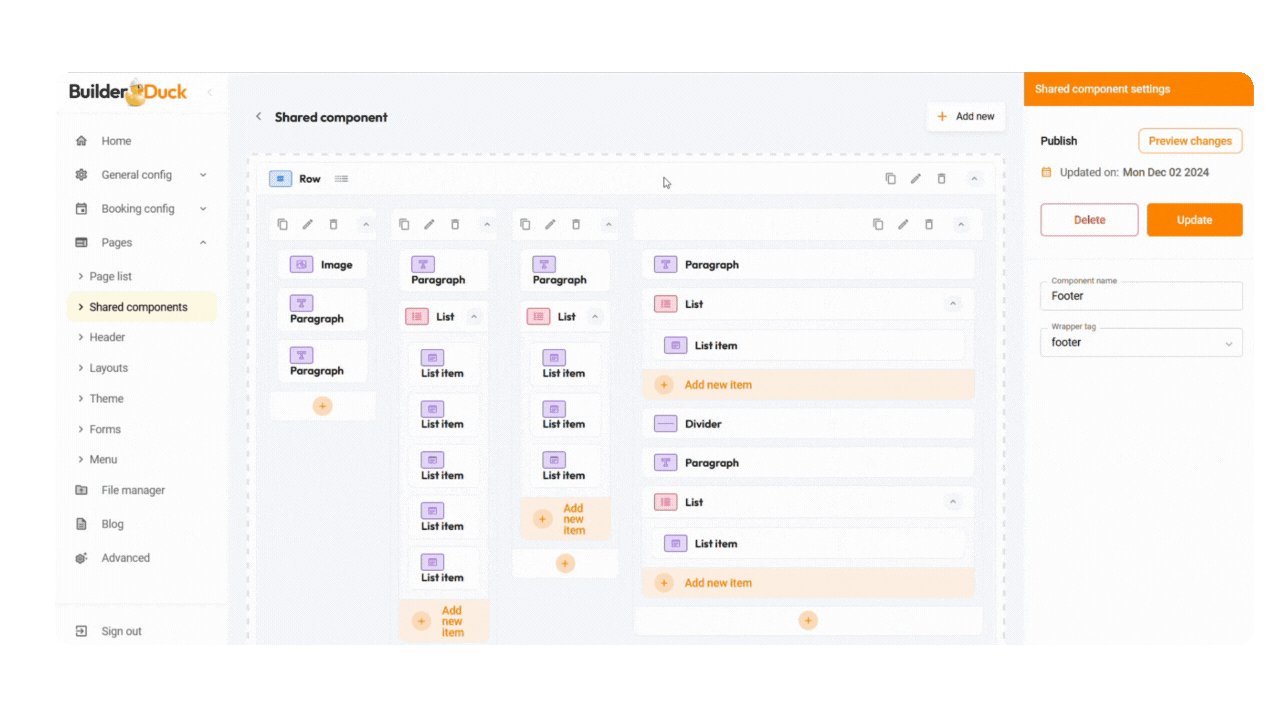
In the Shared Components section, you will see the structure of your footer, the rows, and the columns. From the row, you can change the column format by clicking the current diagram and selecting from the following structures.

To edit your component, click the edit icon. The sidebar will be open. There you can customize the component.
For example, you can change the title text by editing the paragraph component and entering the new title.
.png)
To change the name and link of a list icon, select it and press the edit icon. In the sidebar, you can enter the new name and the page URL.
.png)
💡For multi-language pages, customize the content for each language by selecting the appropriate language flag from the dropdown menu.
To add a new component, press the orange plus + icon. A popup will appear and display all the components available on your page. Simply select a component by clicking on its card.
Next, click the edit icon to customize the content.
.gif)
💡The available settings will adjust based on the element you have selected.
To see the preview changes, simply press the 'Preview Changes' button in the shared component settings sidebar.
.png)
You can rename it to differentiate it from other footers or versions.
When you finish the changes, press the 'Update' button.
💡To add the footer to your page, first you must configure it in your layout and then choose it on the page.

.png)