Descubre cómo editar el pie de tu página web creada con BuilderDuck.
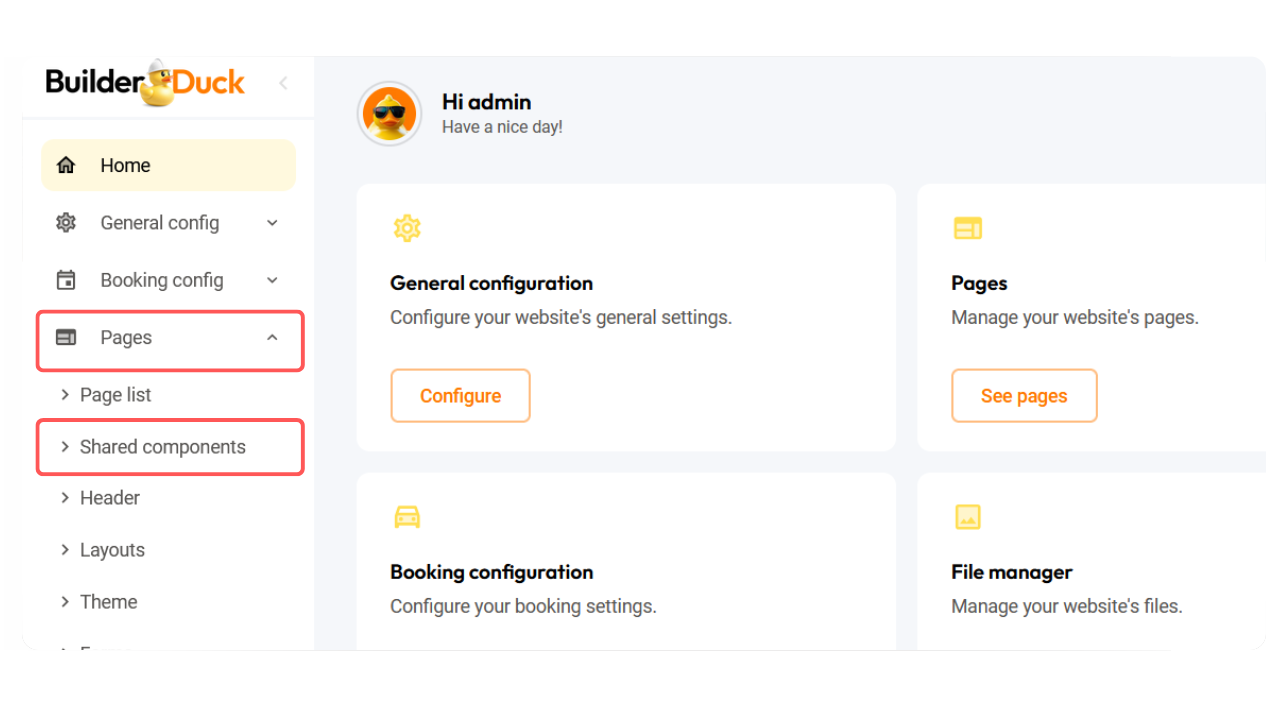
Con BuilderDuck, puedes personalizar el pie de página. Para comenzar, ve a 'Páginas' y selecciona 'Componentes Compartidos.'

Encontrarás los componentes compartidos actuales, incluido el pie de página. Selecciona el pie de página que deseas personalizar haciendo clic en el ícono de editar.
.png)
🔗Si deseas crear un nuevo pie de página, ve a esta entrada.
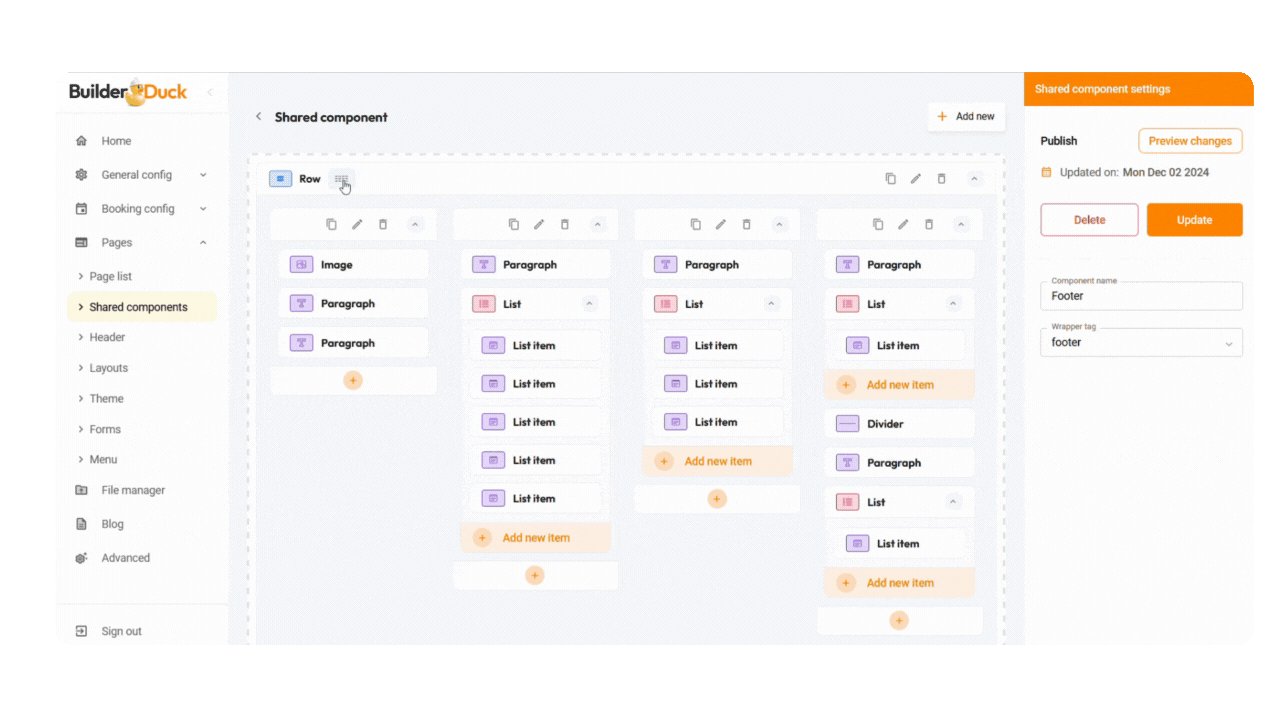
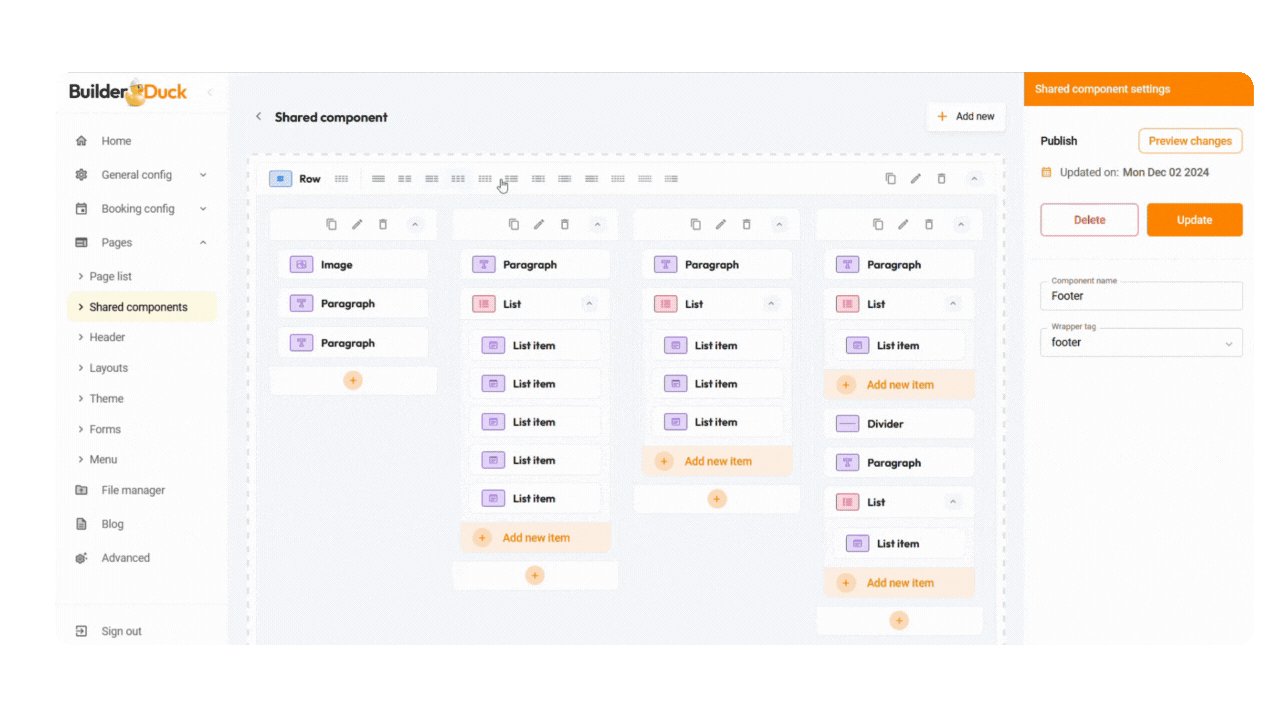
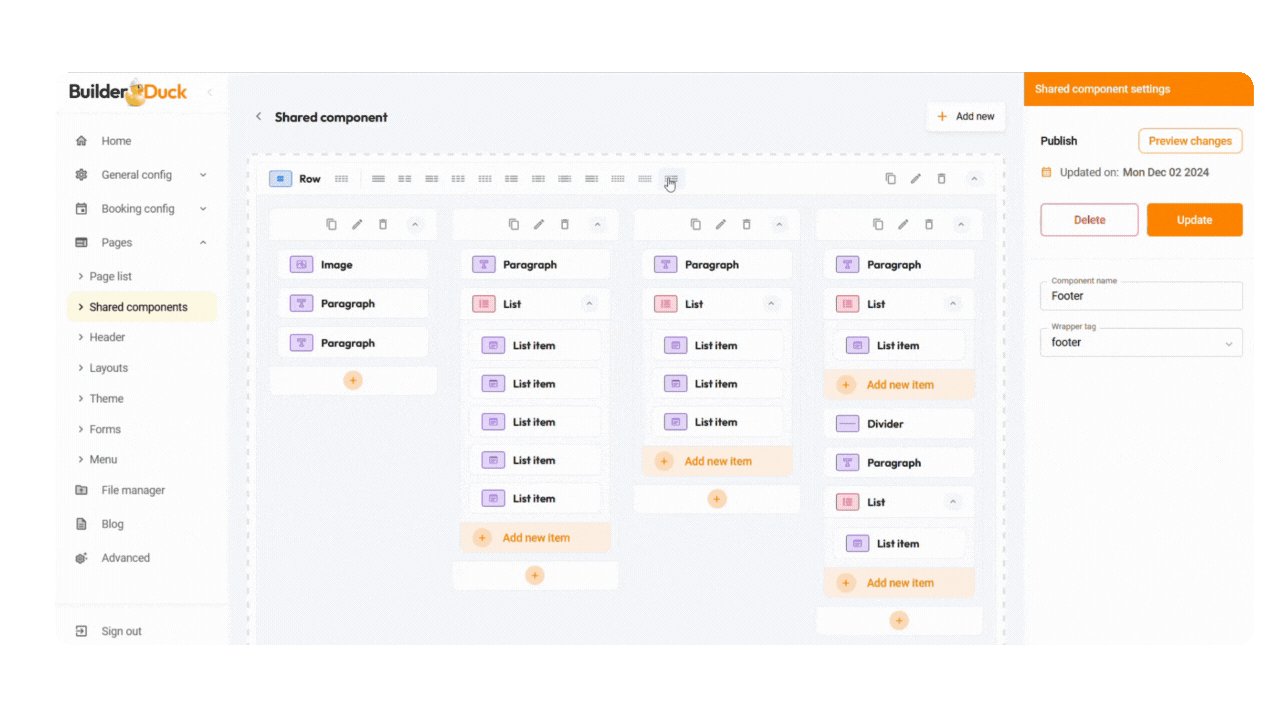
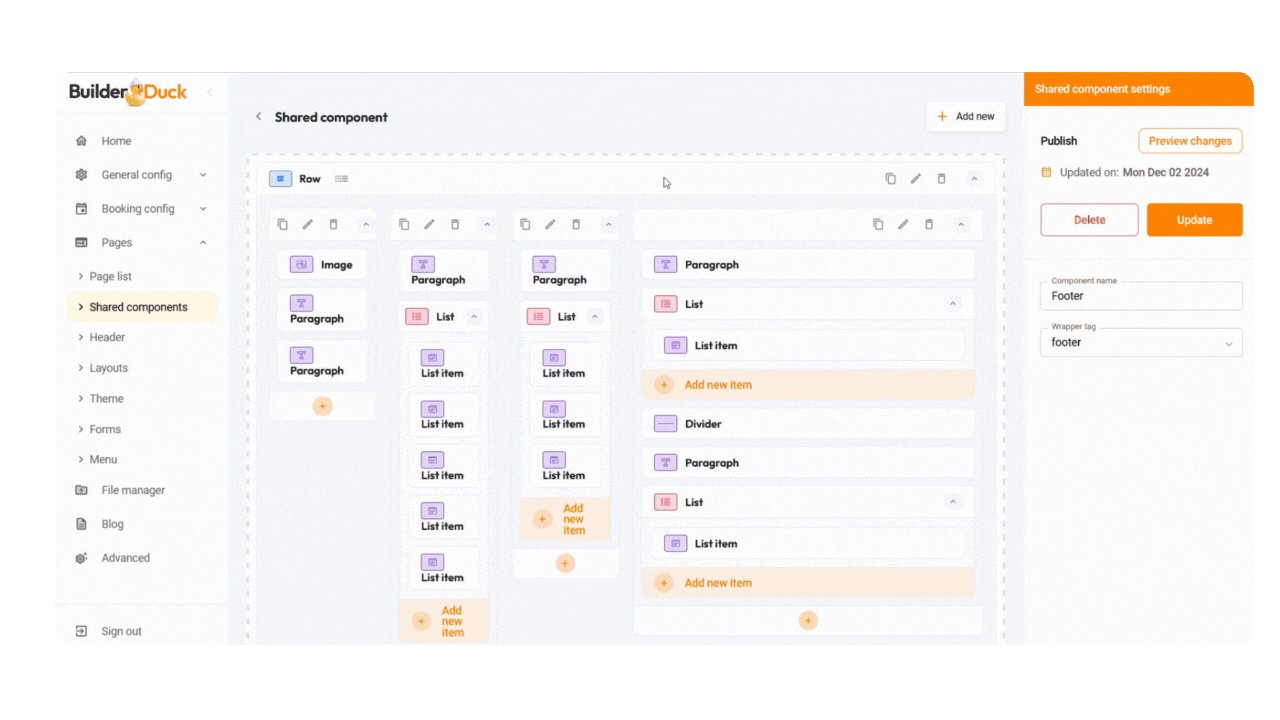
En la sección de Componentes Compartidos, verás la estructura de tu pie de página, las filas y las columnas. Desde la fila, puedes cambiar el formato de la columna haciendo clic en el diagrama actual y seleccionando entre las siguientes estructuras.

Para editar tu componente, haz clic en el ícono de editar. Se abrirá la barra lateral, donde podrás personalizar el componente.
Por ejemplo, puedes cambiar el texto del título editando el componente de párrafo e ingresando el nuevo título.
.png)
Para cambiar el nombre y el enlace de un ícono de lista, selecciona el ícono y presiona el ícono de editar. En la barra lateral, podrás ingresar el nuevo nombre y la URL de la página.
💡Para páginas multilingües, personaliza el contenido para cada idioma seleccionando la bandera correspondiente en el menú desplegable.
Para agregar un nuevo componente, presiona el ícono naranja de más (+). Aparecerá una ventana emergente que mostrará todos los componentes disponibles para tu página. Simplemente selecciona un componente haciendo clic en su tarjeta. Luego, haz clic en el ícono de editar para personalizar el contenido.
.gif)
💡Las configuraciones disponibles se ajustarán según el elemento que hayas seleccionado.
Para ver una vista previa de los cambios, simplemente presiona el botón 'Vista previa de cambios' en la barra lateral de configuraciones del componente compartido.
-1.png)
Puedes renombrarlo para diferenciarlo de otros pies de página o versiones.
Cuando termines los cambios, presiona el botón 'Actualizar'.
.png)
💡Para agregar el pie de página a tu página, primero debes configurarlo en tu diseño (layout) y luego seleccionarlo en la página.
