Discover how to create layouts with BuilderDuck
When we talk about layouts, we are referring to the structure of the website. These layouts consist of Shared Components and Content.
💡Shared Components are elements that appear on every page, such as the header, footer, and top header.
Content represents the main body of each page
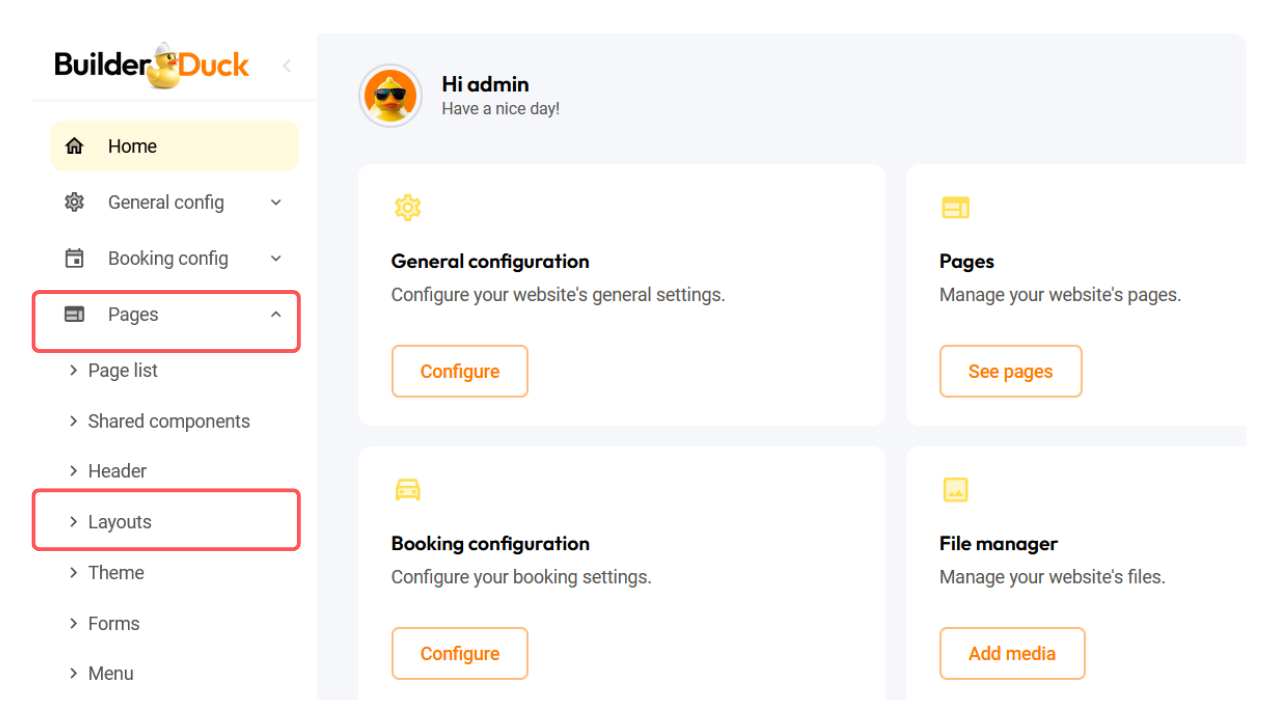
With BuilderDuck you can customize the layouts of your pages. To do this, go to 'Pages' on the sidebar, and press 'Layout.'

First, you will see 'Base Layout' selected by default. You can modify it by following the steps below, or you can create a new menu from scratch by clicking the plus icon (+) and put a menu structure name.
.png)
💡In both cases, the next steps are the same.
There, you can name the layout to simply find it.
.png)
In the 'Add Components' section, you will find the Shared Components previously created on your website. Since the default version created in BuilderDuck includes a header, the header will appear in the 'Base Components' section.
🔗How to create shared components?
.png)
To add these components to your layout, simply mark the checkbox and press 'Add.'
.png)
You'll find the components in the 'Layout Structure' section. To change their order, simply click on a label and drag it to the position you want.
.gif)
Finally, press 'Save Changes'.
💡You can create a layout without shared or base components by simply removing them. Just click the trash/bin icon to delete them.
