Descubre cómo crear layouts o diseños preconfigurados a tu página web creada con BuilderDuck.
Cuando hablamos de diseños preconfigurados (layouts), nos referimos a la estructura del sitio web. Estos diseños se componen de Componentes Compartidos y Contenido.
💡Componentes Compartidos son elementos que aparecen en todas las páginas, como el encabezado, pie de página y el encabezado superior.
Contenido representa el cuerpo principal de cada página.
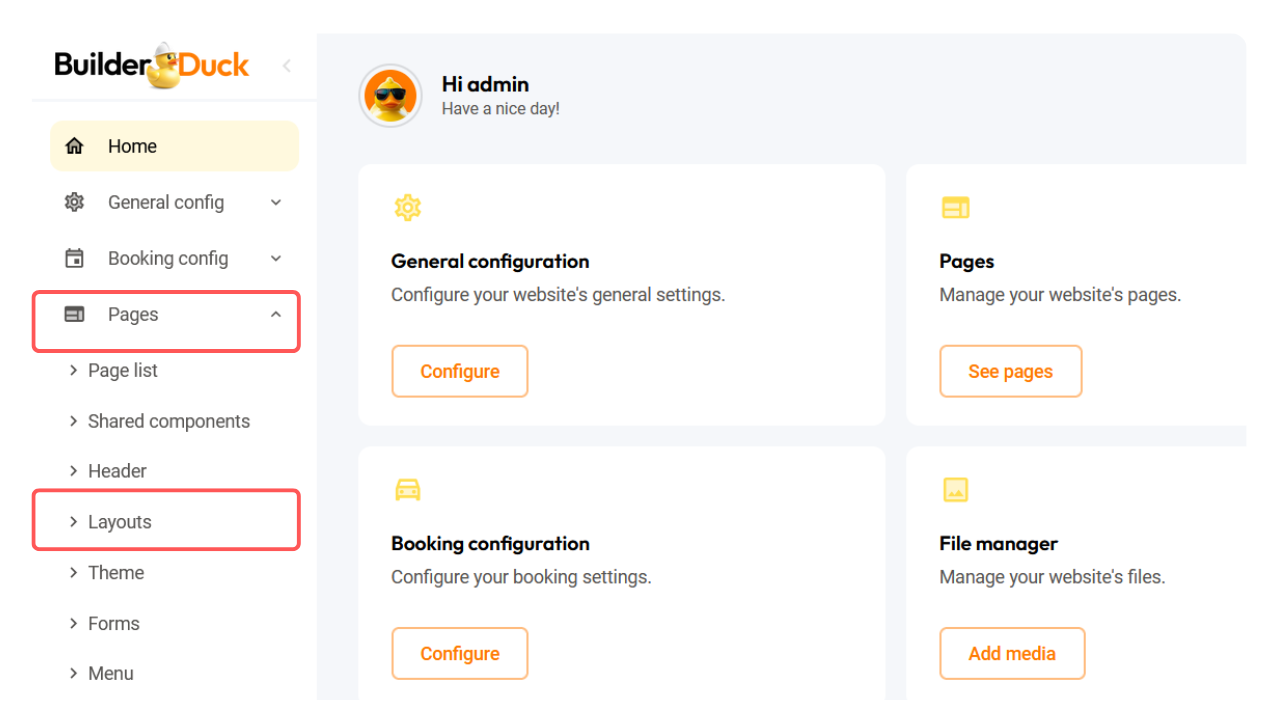
Con BuilderDuck, puedes personalizar los diseños preconfigurados. Para hacerlo, ve a 'Páginas' en la barra lateral y haz clic en 'Diseño'.

Primero, verás 'Diseño Base' seleccionado por defecto. Puedes modificarlo siguiendo los pasos a continuación, o crear un nuevo menú desde cero haciendo clic en el ícono de más (+) y colocando un nombre para la estructura del menú.
.png)
💡En ambos casos, ya sea que se modifique un layout o se cree desde cero, los siguientes pasos son los mismos.
Ahí, puedes nombrar el diseño para encontrarlo fácilmente.
.png)
En la sección 'Agregar Componentes', encontrarás los Componentes Compartidos creados previamente en tu sitio web. Dado que la versión predeterminada creada en BuilderDuck incluye un encabezado, este aparecerá en la sección 'Componentes Base'.
🔗¿Cómo agregar componentes compartidos?
.png)
Para agregar estos componentes a tu diseño, simplemente marca la casilla y haz clic en 'Agregar'.
.png)
Encontrarás los componentes en la sección 'Estructura del Diseño'. Para cambiar su orden, simplemente haz clic en una etiqueta y arrástrala a la posición deseada.
.gif)
Finalmente, presiona 'Guardar Cambios.'
💡Puedes crear un diseño sin componentes compartidos ni base simplemente eliminándolos. Solo haz clic en el ícono de la papelera para borrarlos.
