Adjust the typography
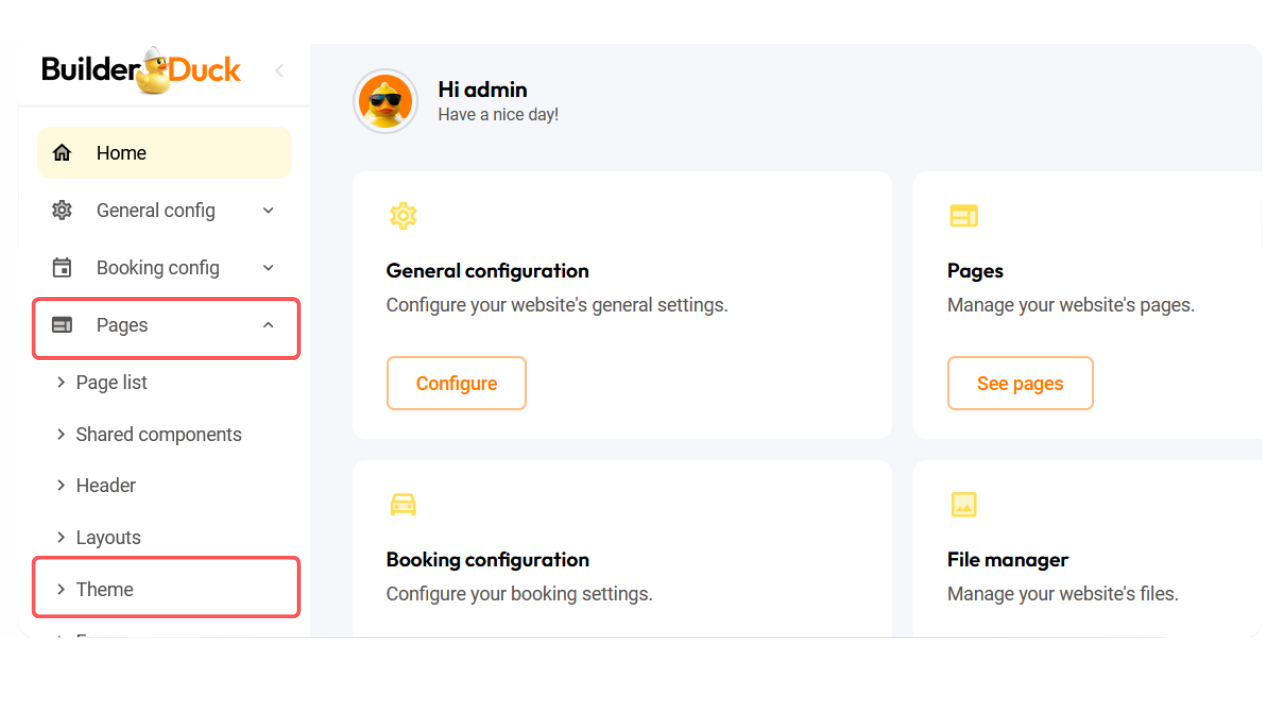
Table of contentsBy default, 'Roboto' is set as the default typography. But you can change it. To do it, go to 'Pages' in the sidebar and select 'Themes.'

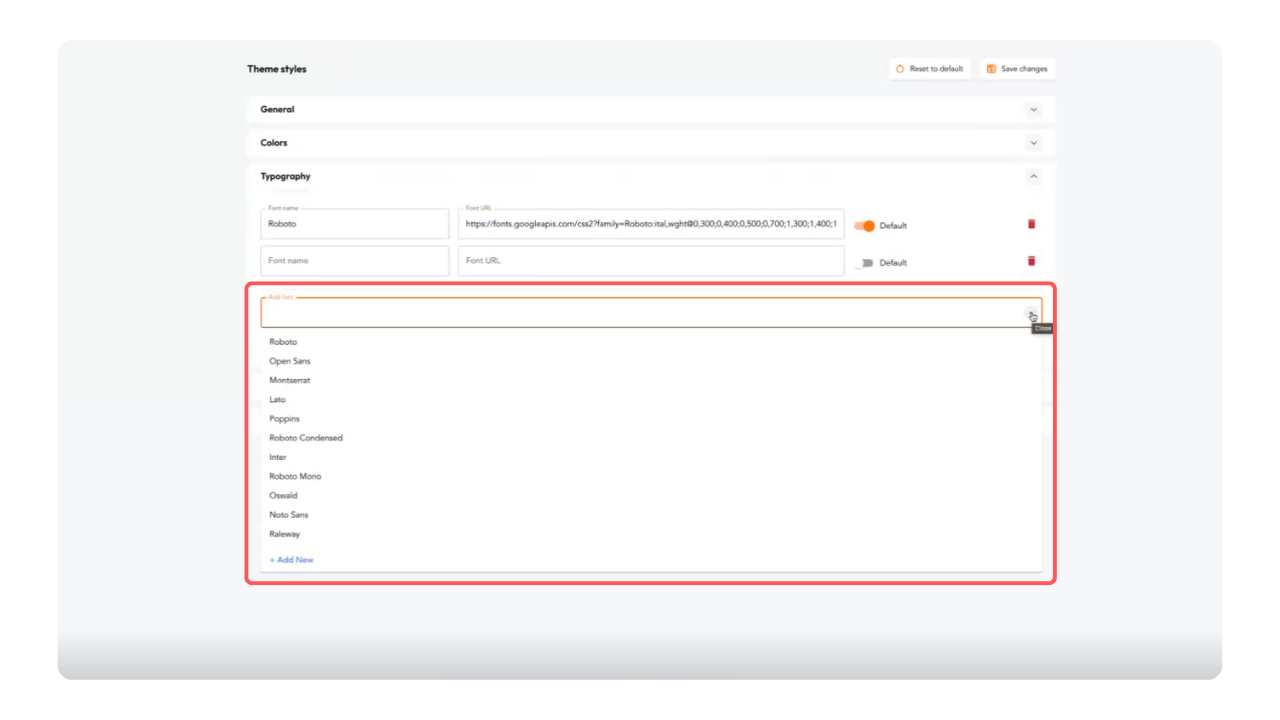
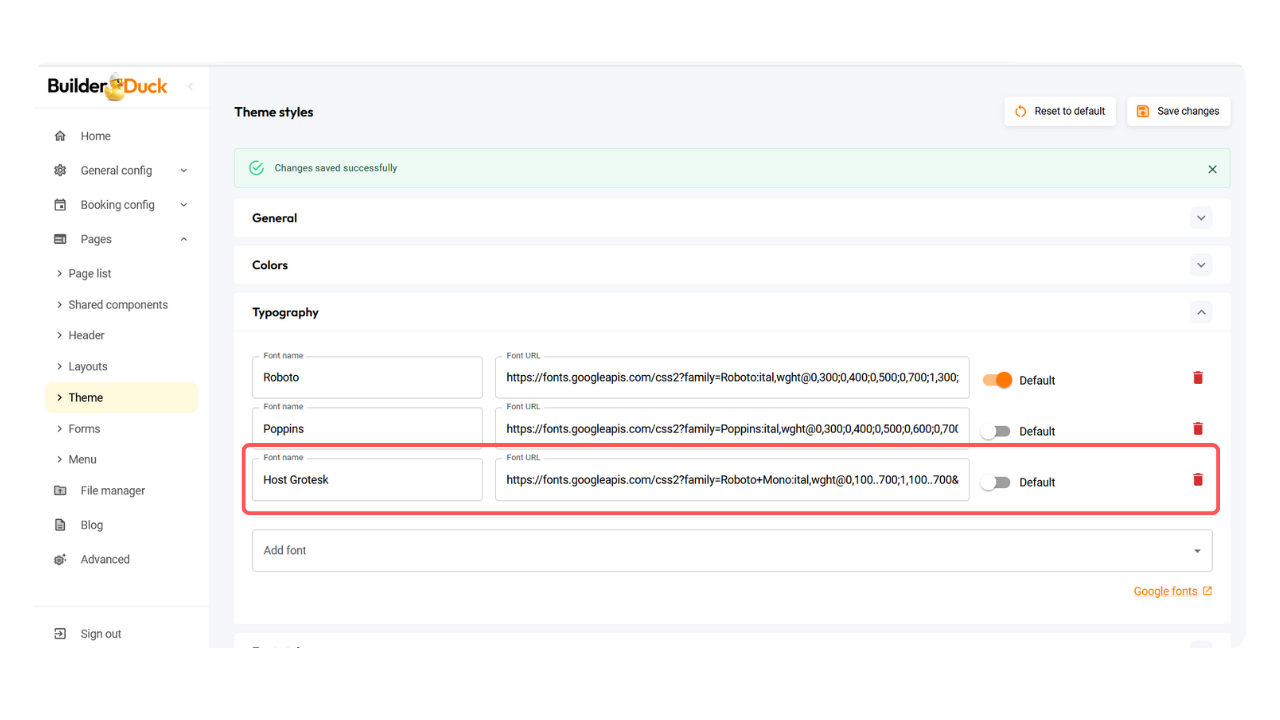
Navigate to the 'Typography' section and open the dropdown menu. You'll see 'Roboto' set as the default font. To change it, click 'Add Font' and open the dropdown menu to select a different font.

This new font will be automatically set as the default, but you can deselect it by turning it off.
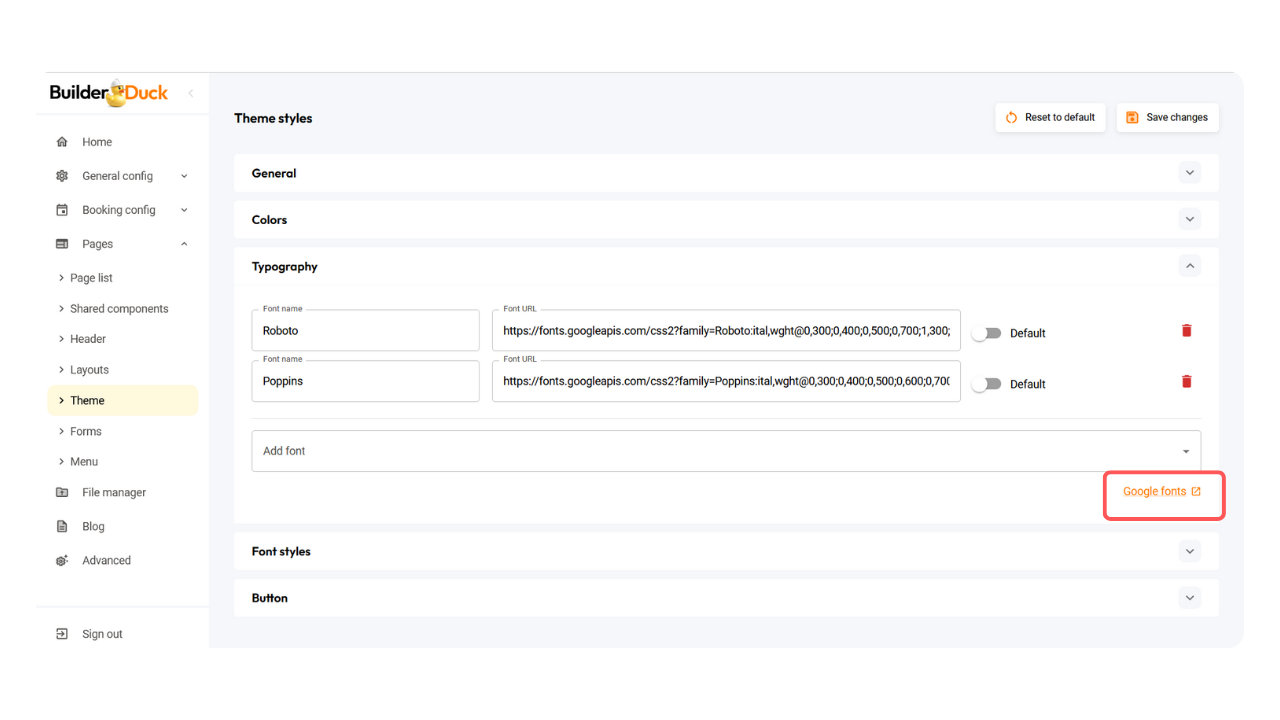
If you want to add a font that is not available in the dropdown menu, click on '+Google Font' below the 'Add New Font' field.

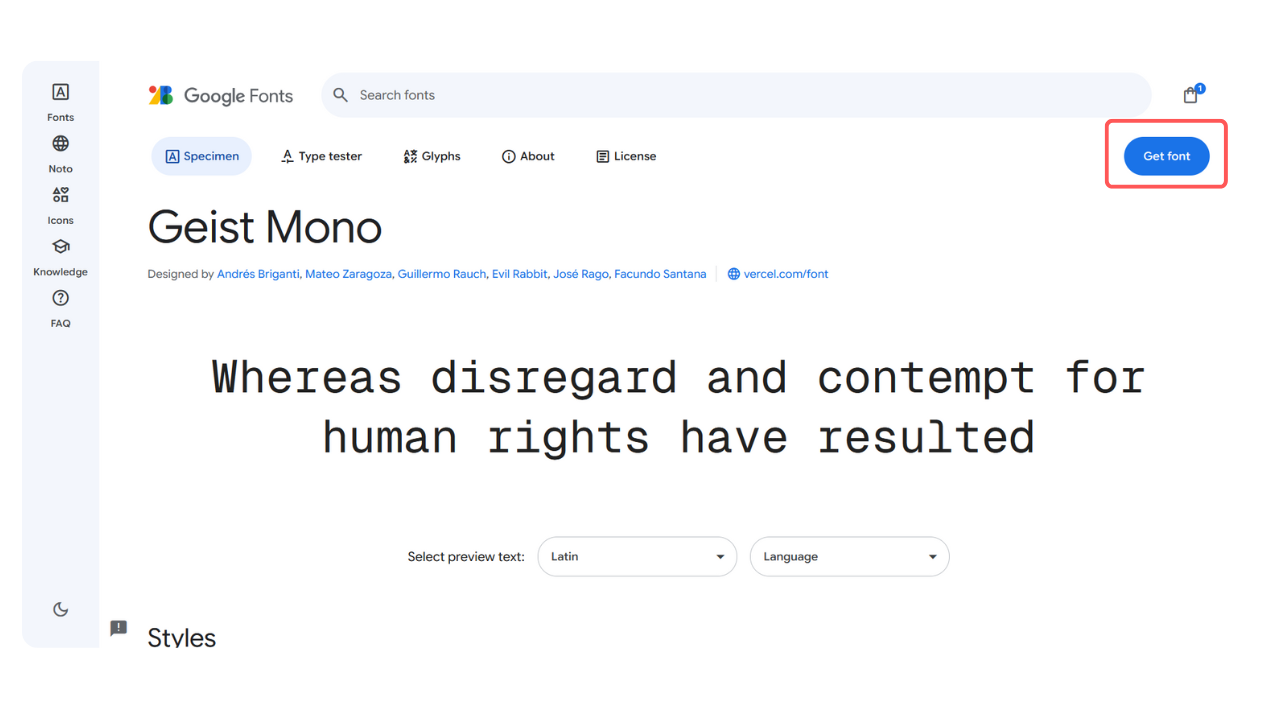
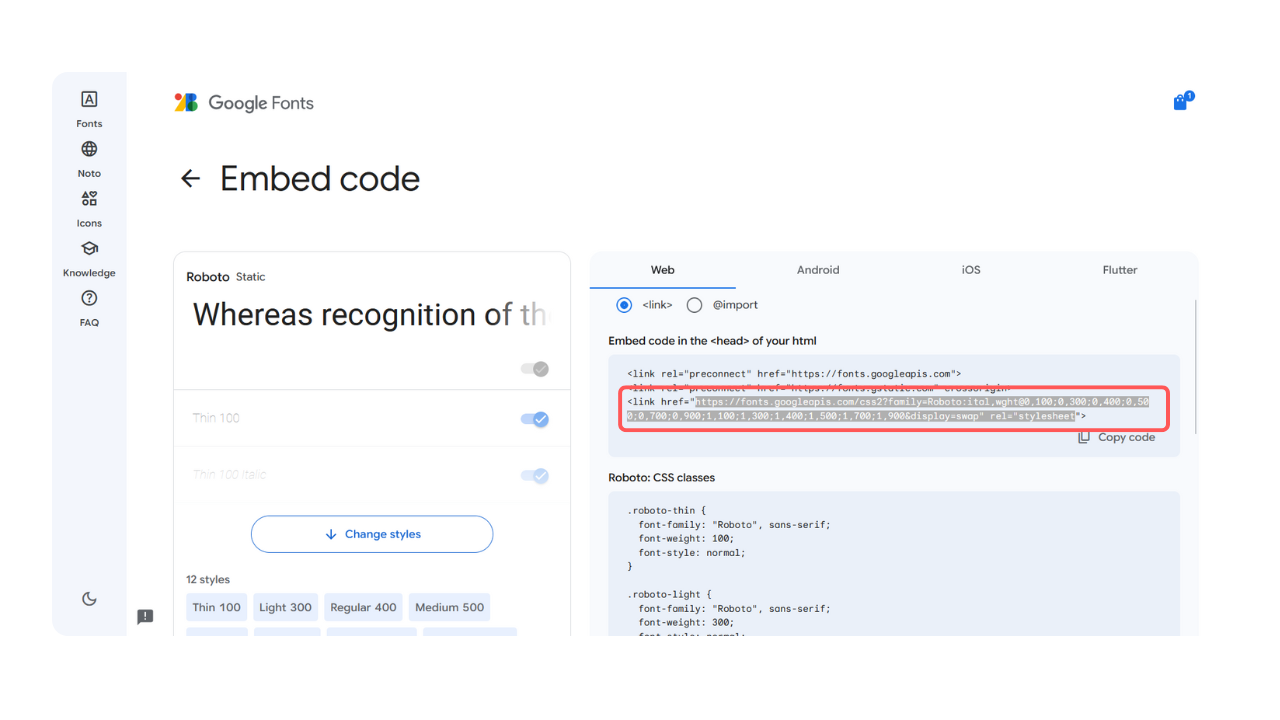
You will be redirect to Google Fonts. There, search it in the search bar and press Get Font.

On the next page, click 'Get Embed Code.' In the first section, copy the URL starting with https://.

Return to BuilderDuck and paste the link. You can also add the font name to easily recognize it.

💡You can add as many fonts as you need.
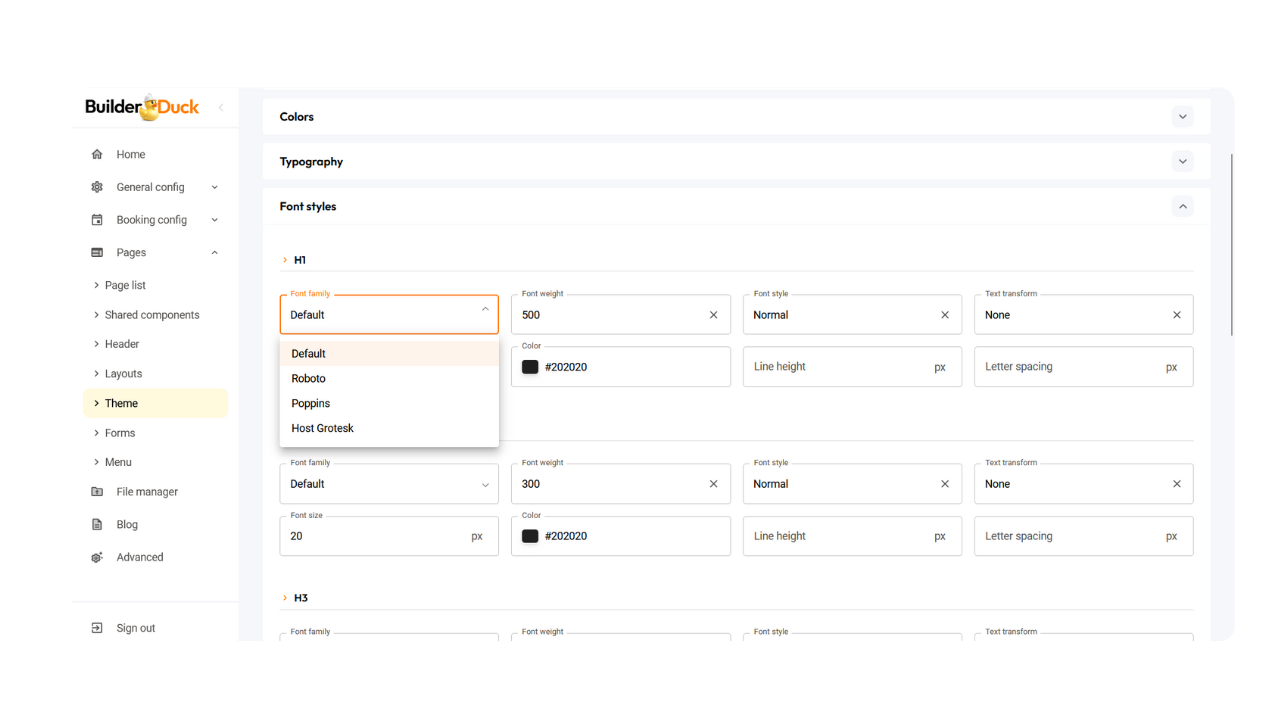
Below, in the 'Font Styles' section, you can choose which font will be applied to each heading tag on your webpage.
To do it, open the dropdown menu. You will find the differents tags. There, select the font family.

Next to it, you can choose the font weight, which controls the thickness of the text, with options such as normal, bold, or custom values.
In the 'Font Style' dropdown, you can also select whether the heading will be normal, italic, or oblique.
Additionally, you can decide if you want to transform the text to uppercase or lowercase.
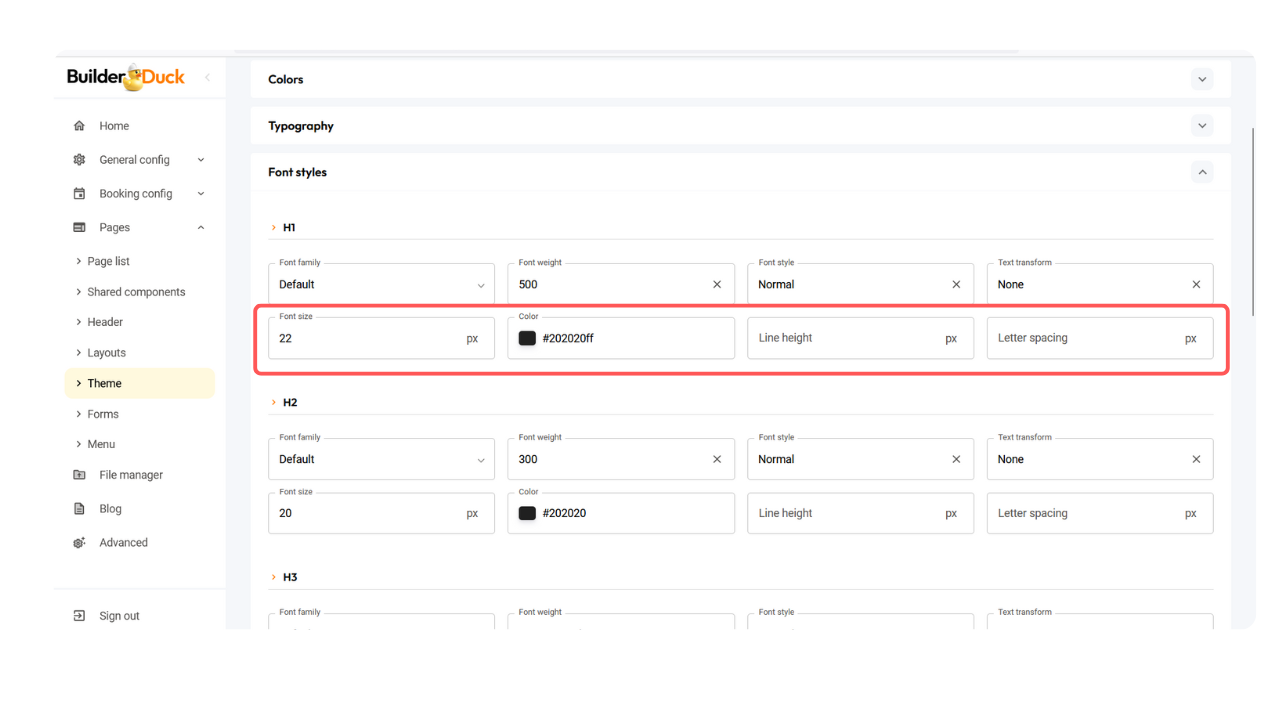
In the fields below, you can set the font size (in px), change the color (by entering a hex code or selecting from the color picker), adjust the line height (in px), and modify the letter spacing (in px).

Repeat the process until the customization fits your brand's needs.
Finally, scroll up and press 'Save Changes'
You will see the changes reflected on your webpage.
❗Open your webpage to view the changes.
If a tab is already open, close it and open it again. Refreshing the page won’t update the change.
Recommendations:
Recommended Minimum Font Sizes
Body text:
-
16px is the standard minimum recommended size.
Headings:
-
H1: 32px or larger.
-
H2: 24-28px.
-
H3: 20-24px.
-
H4-H6: 16-20px.
Buttons or interactive links:
-
16px minimum to ensure accessibility.
Text on mobile devices:
-
Keep 16px or larger to prevent users from needing to zoom.
Other Considerations
-
Accessibility:
-
Use clear, well-spaced typography, and ensure the contrast between text and background is adequate (comply with WCAG, level AA or AAA).
-
-
Line height:
-
Use a ratio of 1.4 to 1.6 times the font size to prevent the text from feeling cramped.
-
