Personaliza tu página web de BuilderDuck con las tipografías de tu marca.
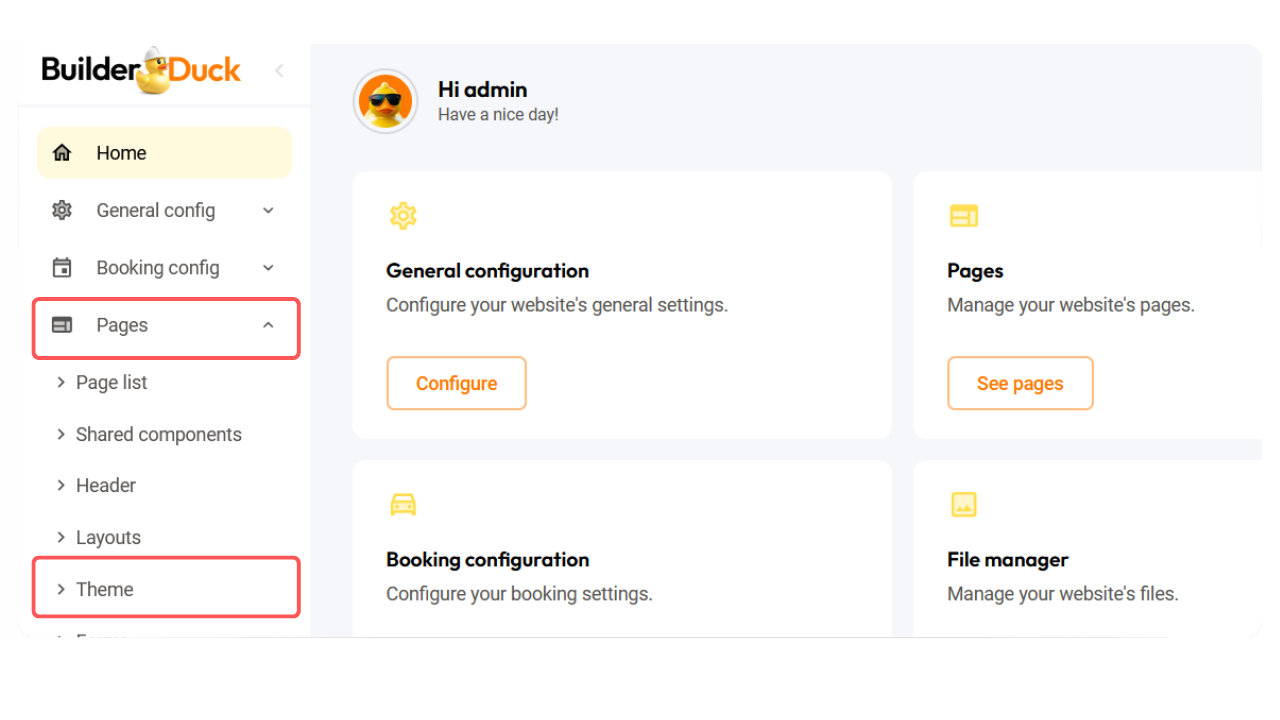
Por defecto, 'Roboto' está configurada como la tipografía predeterminada. Pero puedes cambiarla. Para hacerlo, ve a 'Páginas' en la barra lateral y selecciona 'Temas'.

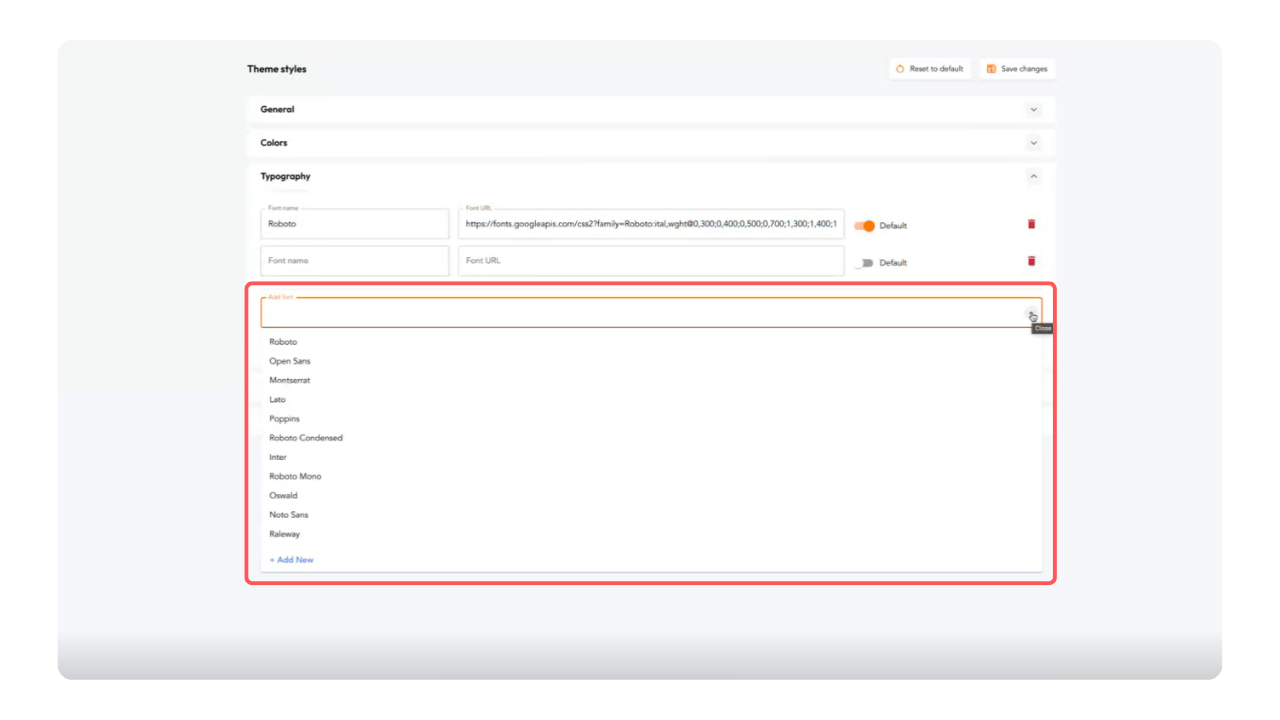
Navega a la sección de 'Tipografía' y abre el menú desplegable. Verás 'Roboto' configurada como la fuente predeterminada. Para cambiarla, haz clic en 'Agregar fuente' y abre el menú desplegable para seleccionar una fuente diferente.

Esta nueva fuente se configurará automáticamente como la predeterminada, pero puedes desactivarla desmarcándola.
Si deseas agregar una fuente que no esté disponible en el menú desplegable, haz clic en '+Google Font' debajo del campo 'Agregar nueva fuente'.

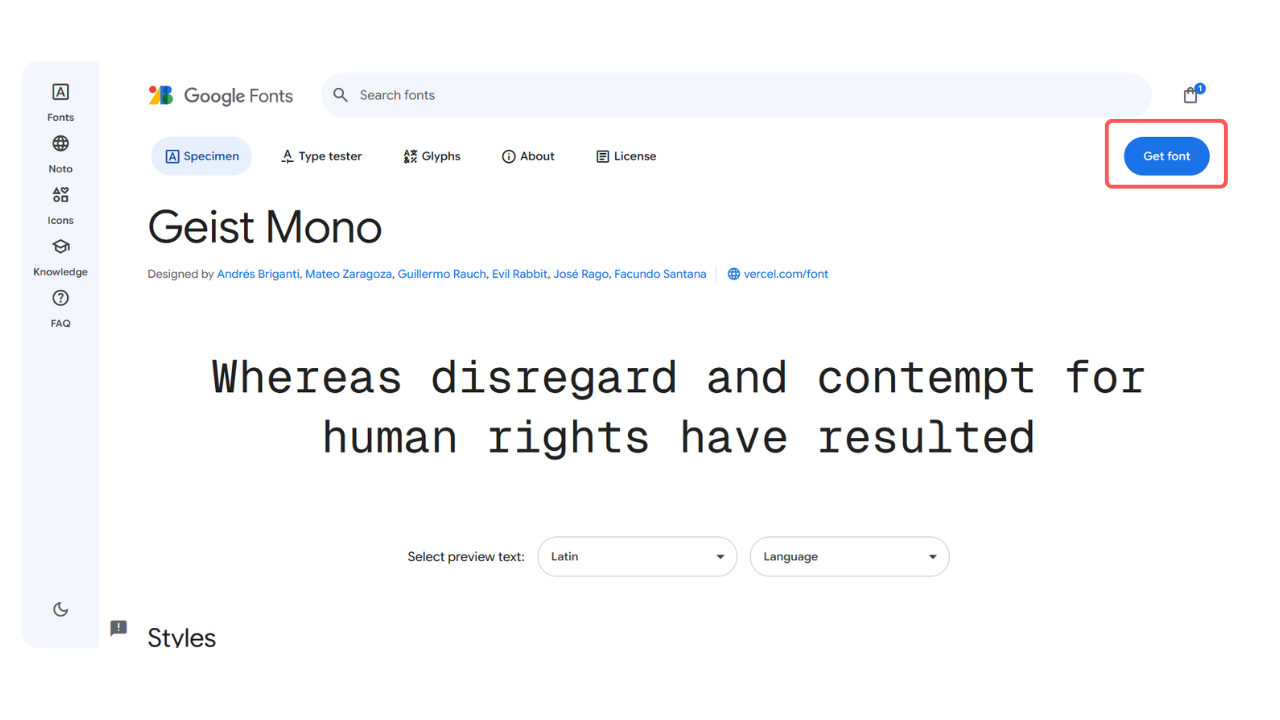
Serás redirigido a Google Fonts. Allí, búsca la fuente que quieres en la barra de búsqueda y presiona 'Obtener fuente'.

En la siguiente página, haz clic en 'Obtener código'. En la primera sección, copia la URL que comienza con https://.

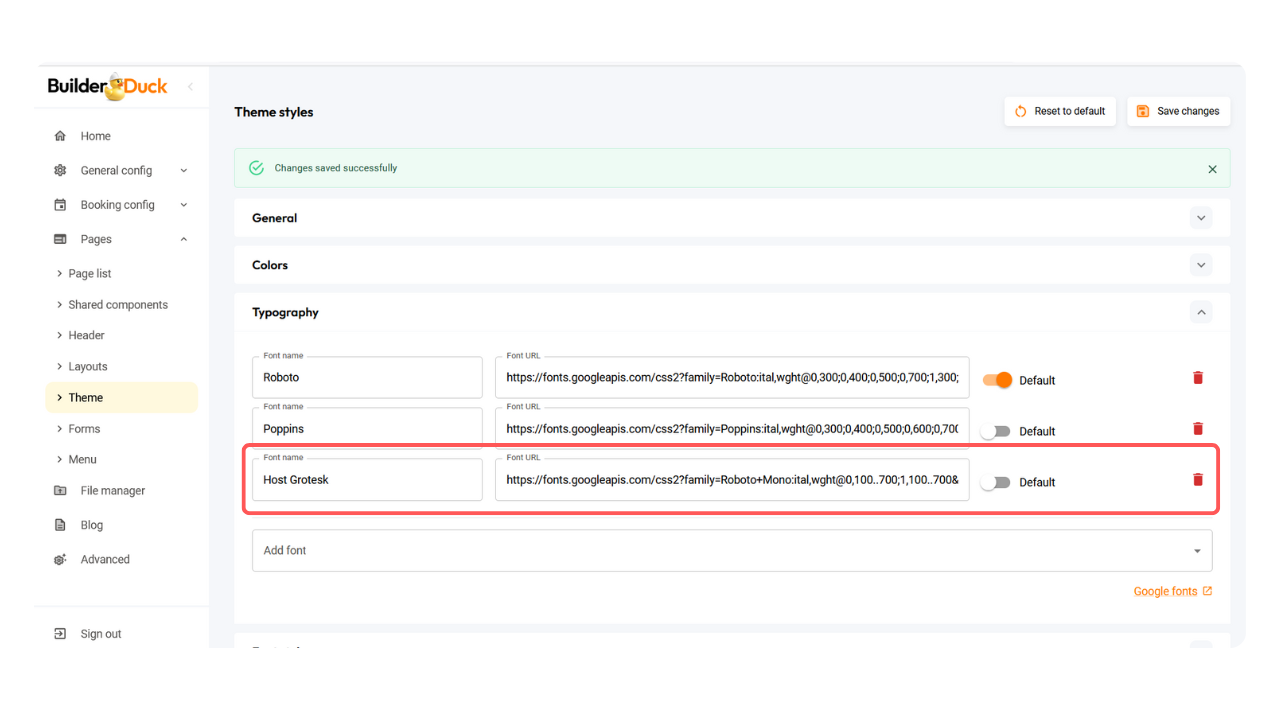
Regresa a BuilderDuck y pega el enlace. También puedes agregar el nombre de la fuente para reconocerla fácilmente.

💡Puedes agregar tantas fuentes como sean necesarias.
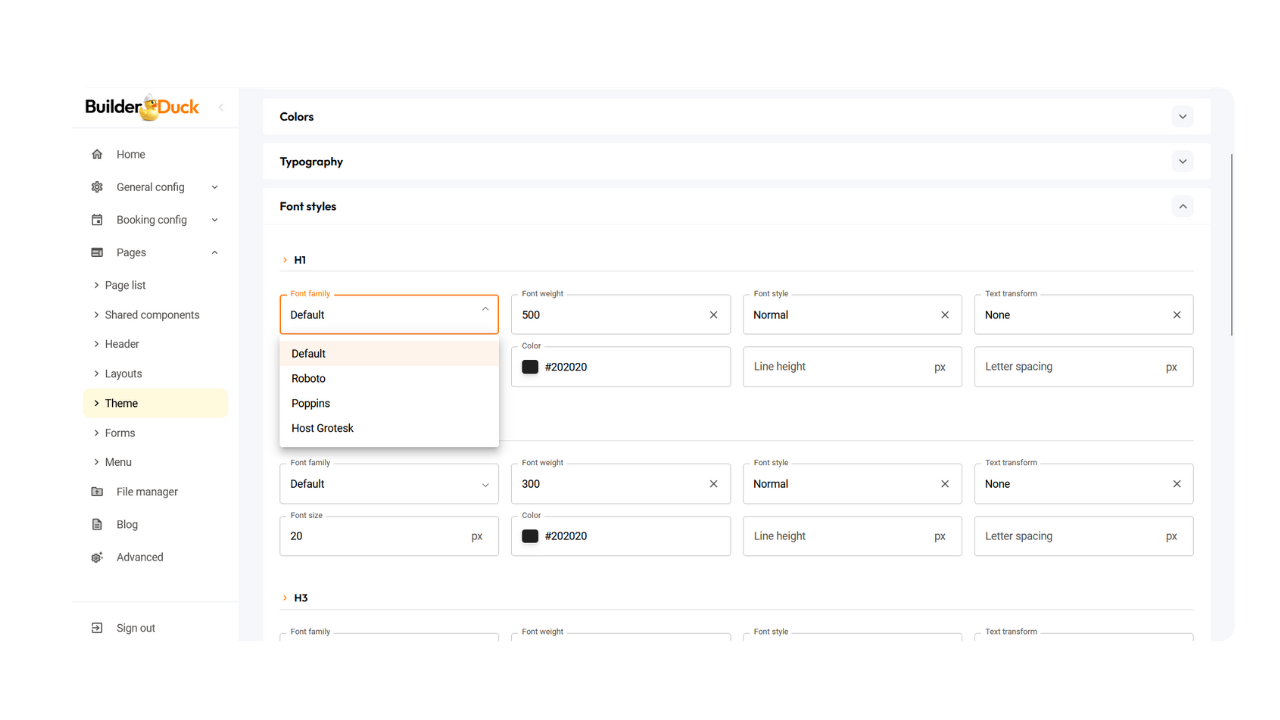
A continuación, en la sección 'Estilos de fuente', puedes elegir qué fuente se aplicará a cada encabezado en tu página web.
Para hacerlo, abre el menú desplegable. Encontrarás las diferentes etiquetas. Allí, selecciona la familia de la fuente.

Junto a esto, puedes elegir el grosor de la fuente con opciones como normal, negrita o valores personalizados.
En el menú desplegable 'Estilo de fuente', también puedes seleccionar si el encabezado será normal, en cursiva o en oblicuo.
Además, puedes decidir si deseas transformar el texto a mayúsculas o minúsculas.
En los campos de abajo, puedes configurar el tamaño de la fuente (en píxeles), cambiar el color (ingresando un código hex o seleccionando desde el selector de colores), ajustar la altura de línea (en píxeles) y modificar el espaciado entre letras (en píxeles).
🔗Encuentra recomendaciones de legibilidad aquí

Repite el proceso hasta que la personalización se ajuste a las necesidades de tu marca.
Finalmente, desplázate hacia arriba y presiona 'Guardar cambios'.
Verás los cambios reflejados en tu página web.
❗Abre tu página web para ver los cambios.
Si ya tienes una pestaña abierta, ciérrala y ábrela nuevamente. Actualizar la página no será suficiente. Es necesario abrirla de nuevo.
Recomendaciones:
Tamaños mínimos recomendados
Texto principal (body text):
-
16px es el tamaño estándar mínimo recomendado.
-
Esto garantiza una buena legibilidad en la mayoría de las pantallas y dispositivos.
Encabezados (headings):
-
H1: 32px o más.
-
H2: 24-28px.
-
H3: 20-24px.
-
H4-H6: 16-20px.
Botones o enlaces interactivos:
-
16px mínimo para garantizar accesibilidad.
Texto en dispositivos móviles:
-
Mantén 16px o más para evitar que los usuarios tengan que hacer zoom.
Otros actores a considerar
-
Accesibilidad:
Utiliza una tipografía clara y bien espaciada, y asegúrate de que el contraste entre texto y fondo sea adecuado (cumple con WCAG, nivel AA o AAA). -
Line-height (altura de línea):
Usa una relación de 1.4 a 1.6 veces el tamaño de la fuente para evitar que el texto se sienta apretado.
