Discover how to add a new shared components such as a footer or top header.
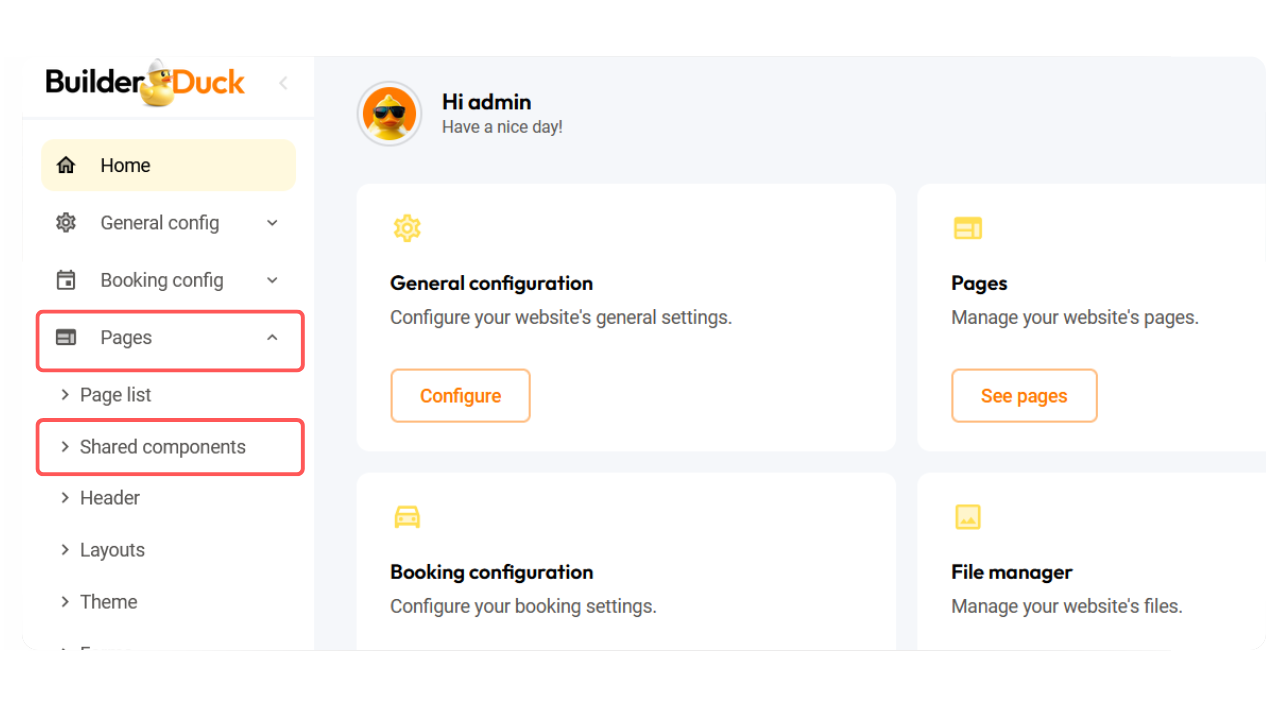
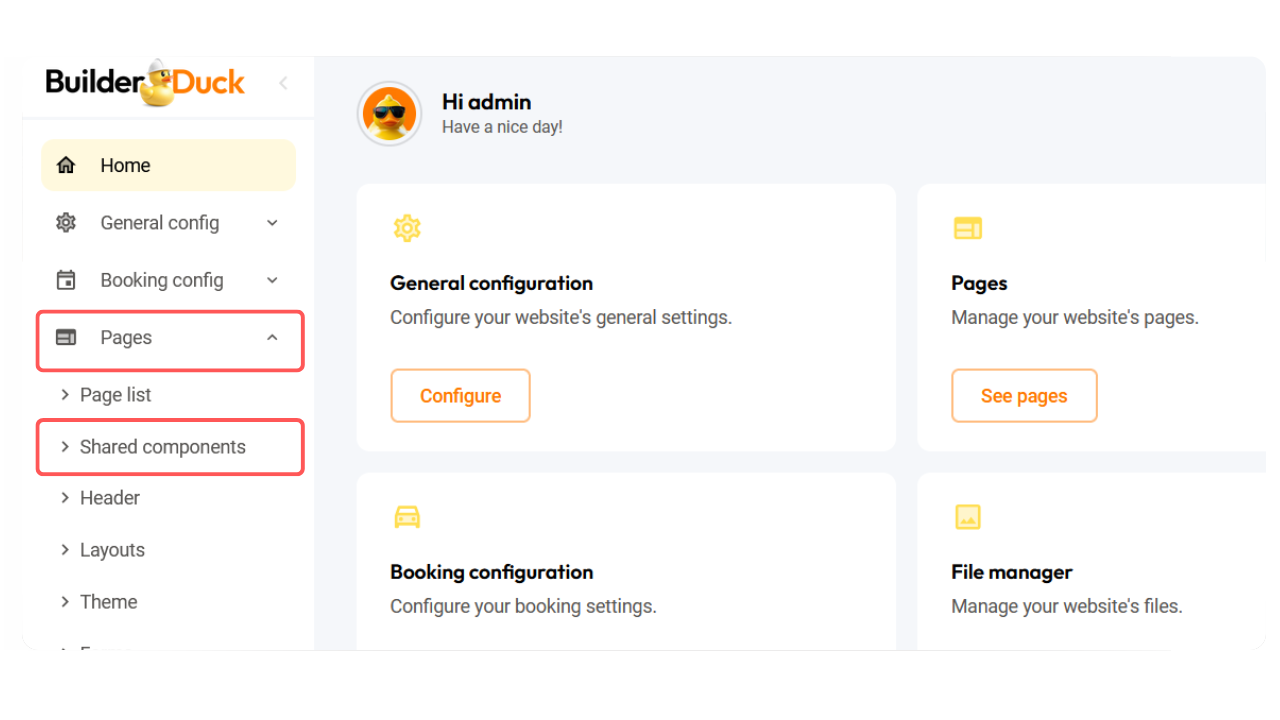
With BuilderDuck you can add shared components, such as different footers or top header. To start go to 'Pages' and select 'Shared Components.'

You can view the current shared components and modify them by clicking the edit icon. Additionally, you can create a new shared component from scratch or by using a template.
Create a shared component from scratch:
To create a shared component from scratch go to 'Pages' and select 'Shared Components.' There you will find the 'Add New' button. Press it.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc112753793481f22e4c5a2f81b5b1bf17f47b451BuilderDuck(23).png)
On the new page, press the + icon to add a row.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc112752436786cecadb7ee302d580da4aa374044BuilderDuck(19).png)
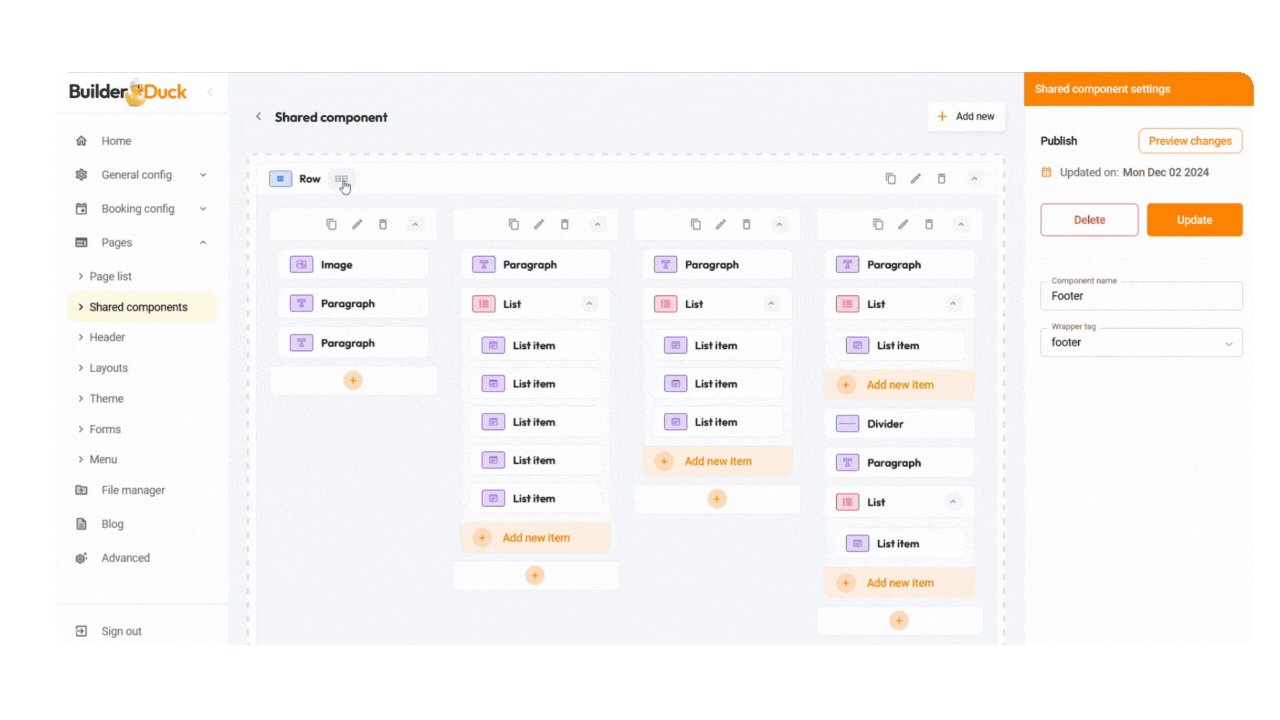
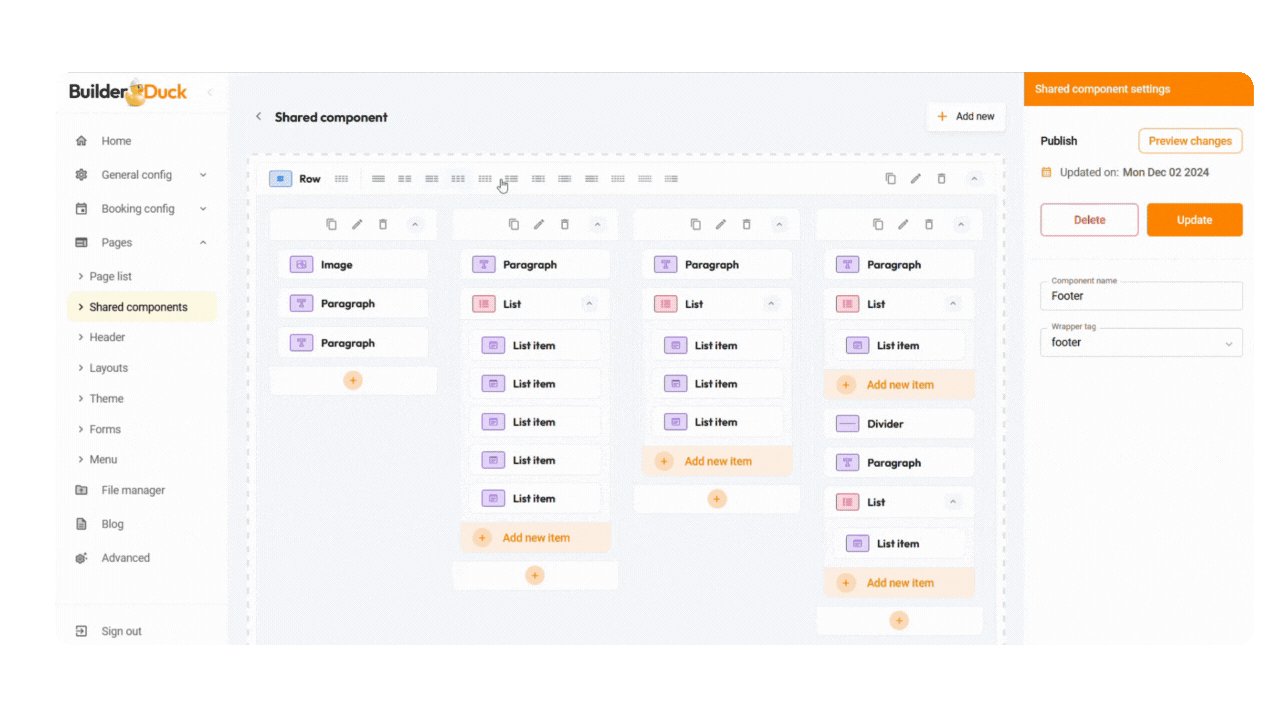
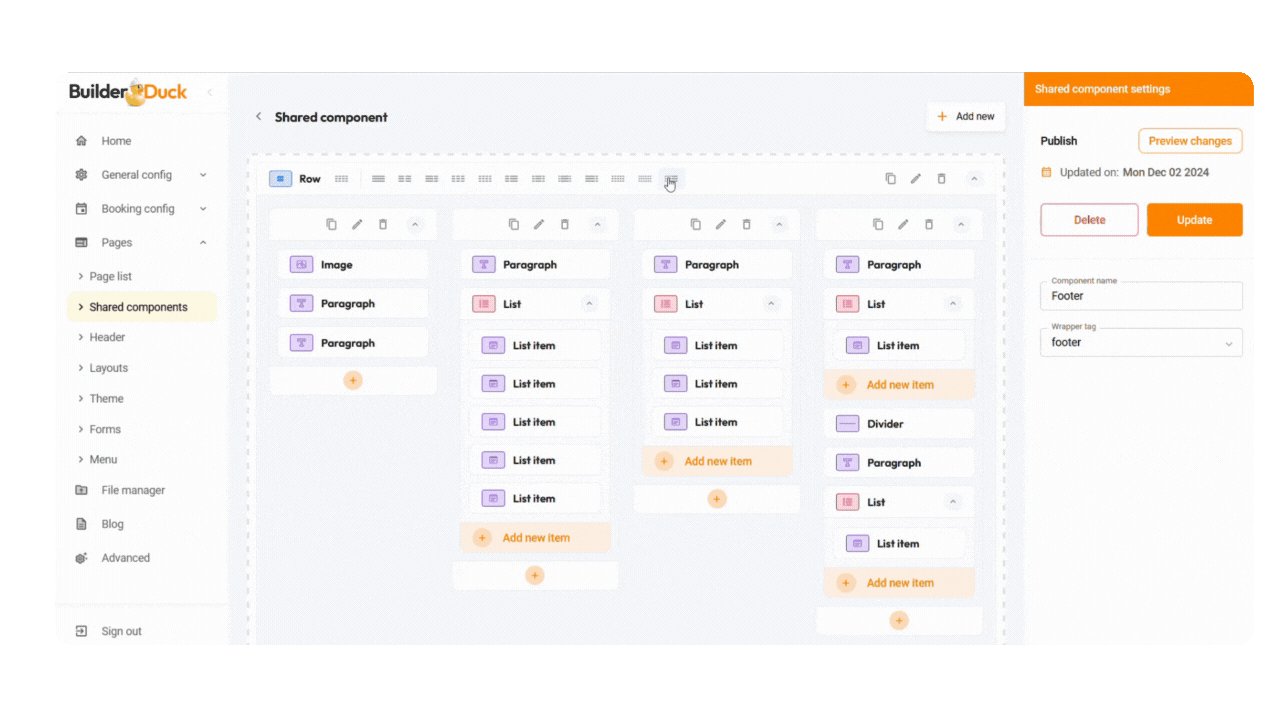
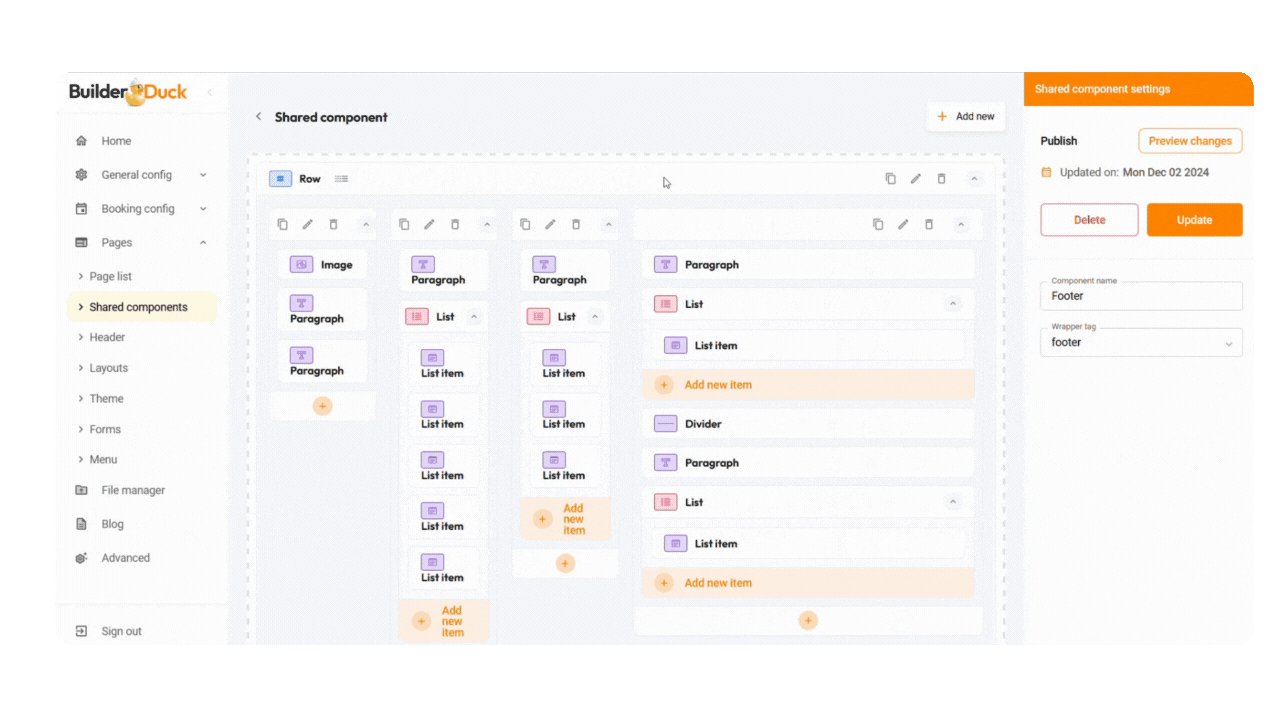
From the row, you can choose the column format by clicking the current diagram and selecting from the following structures.
.gif?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc1127525795265643cda9c174ff99192e51d0f05BuilderDuck(2).gif)
There press the + icon. A popup will appear, displaying all the available components for your page. Simply select a component by clicking on its card.
.gif?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275291408649c10731d278a350ddf0297a2e2BuilderDuck(10).gif)
To edit your component, click the edit icon. The sidebar will be open. There you can customize the component.
For example, you can change the title text by editing the paragraph component and entering the new title.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275301544e43a7af4741eeb3e7508bf5a93a0BuilderDuck(20).png)
💡For multi-language pages, customize the content for each language by selecting the appropriate language flag from the dropdown menu
You can copy the row or column by clicking this icon:
To reorder the components, just select them and drag and drop them into the desired position.
💡This works within a column, as well as between different columns, even if they belong to separate rows.
To add a new component, press the orange plus + icon and repeat the previous steps.
.gif?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275327631dffeea8e7e66fec747634e5d096fBuilderDuck(11).gif)
You also can rename this new shared component by entering the new name in the 'Component Name' field in the sidebar.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc112753429844e2beccf741833267e73da7dadb2BuilderDuck(21).png)
When you finish the changes, press the 'Update' button.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275345152025b60257395398b6b7067a30e6dBuilderDuck(22).png)
❗To add the new shared component to your page, first you must configure it in your layout and then choose it on the page.
Create a shared component using a template:
To create a shared component using a template, you must go to 'Pages' and select 'Shared Components.'

There you will find the 'Add New' button. Press it.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc1127537309045d077175070ac9f637075d4a4bcBuilderDuck(23).png)
You will find the 'Add Template' button. Click on it. You will see a popup window with the available templates. Select one, and press 'Select'.
.gif?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275384950fee89095afe371d67f02b03f8f64BuilderDuck(12).gif)
You will see the structure of the component, the rows, and the columns. From the row, you can change the column format by clicking the current diagram and selecting from the following structures.

To edit your component, click the edit icon. The sidebar will be open. There you can customize the component.
For example, you can change the title text by editing the paragraph component and entering the new title.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc112753901540c2f9c72a02a1f7dcce9a758c720BuilderDuck(2).png)
To change the name and link of a list icon, select it and press the edit icon. In the sidebar, you can enter the new name and the page URL.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275392097d507cc6f5bc1cdf3ec6c8863ad35BuilderDuck(3).png)
💡For multi-language pages, customize the content for each language by selecting the appropriate language flag from the dropdown menu.
To add a new component, press the orange plus + icon. A popup will appear and will display all the available components for your page. Simply select a component by clicking on its card.
Next, click the edit icon to customize the content.
.gif?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc112753938201880f23d565732c9a15527594c5eBuilderDuck(1).gif)
💡The available settings will adjust based on the element you have selected.
When you finish the changes, press the 'Update' button.
.png?width=1280&height=720&name=downloads.intercomcdn.comiofytz9fc11275402328fa4250a1efe8b9df8790abb35cbfBuilderDuck(4).png)
❗To add the new shared component to your page, first you must configure it in your layout and then choose it on the page.
