Aprende a crear componentes compartidos como footer o top header.
Con BuilderDuck puedes agregar componentes compartidos, como diferentes pies de página o encabezados superiores.
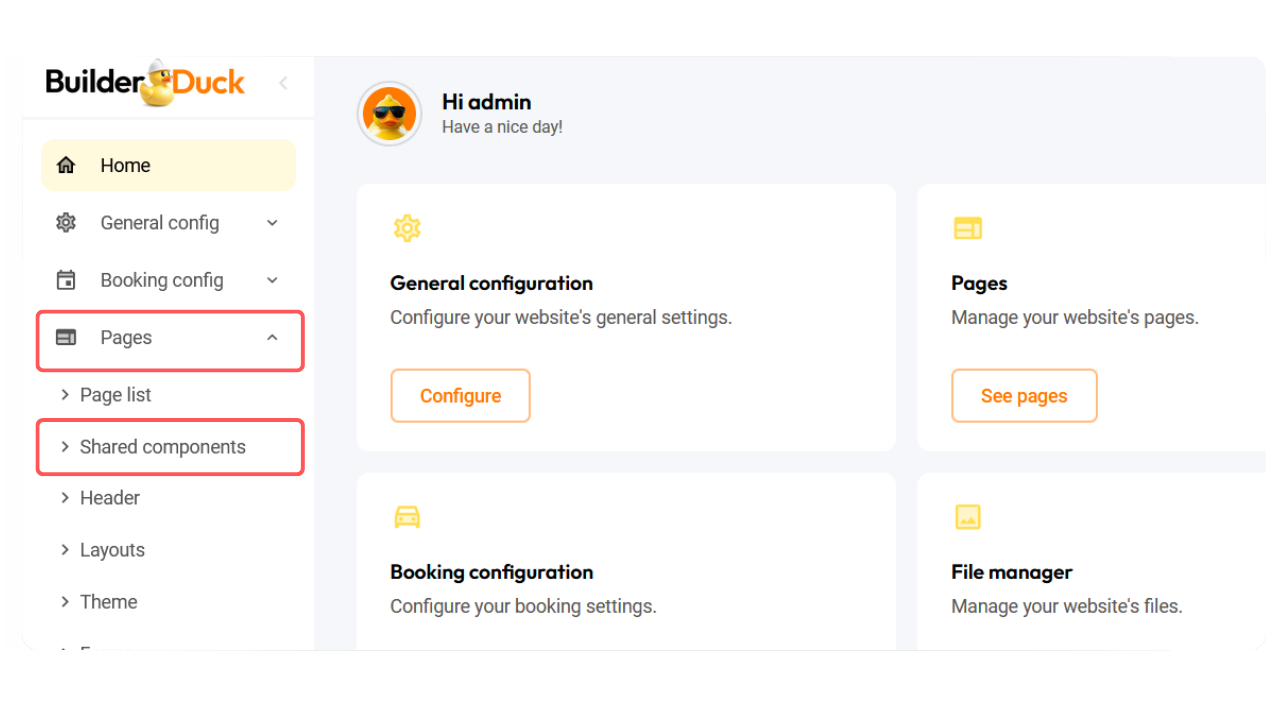
Para comenzar, ve a 'Páginas' y selecciona 'Componentes Compartidos'.

Puedes ver los componentes compartidos actuales y modificarlos haciendo clic en el ícono de edición. Además, puedes crear un nuevo componente compartido desde cero o utilizando una plantilla.
Crear un componente compartido desde cero
Para crear un componente compartido desde cero, dirígete a 'Páginas' y selecciona 'Componentes Compartidos.' Allí encontrarás el botón 'Agregar Nuevo'. Presiónalo para continuar.
.png)
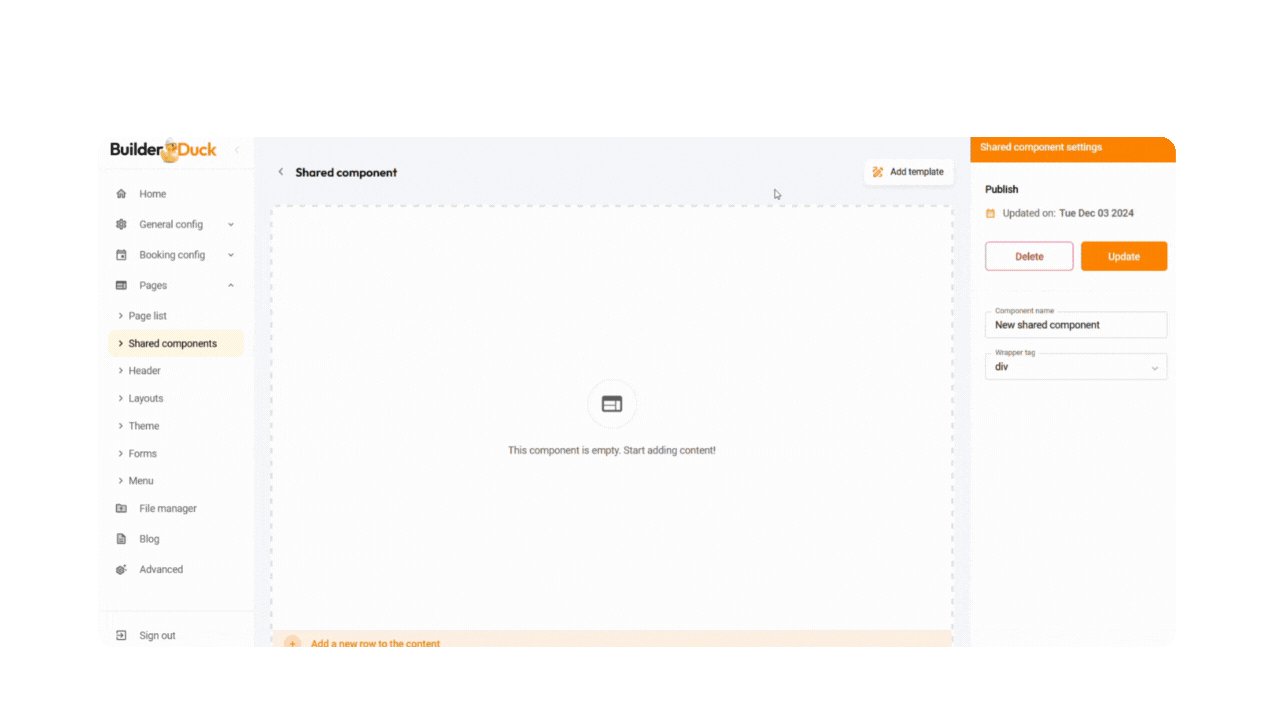
En esta página encontrarás un botón con el ícono +, presiónalo para sumar una fila y así empezar a crear tu componente compartido.
.png)
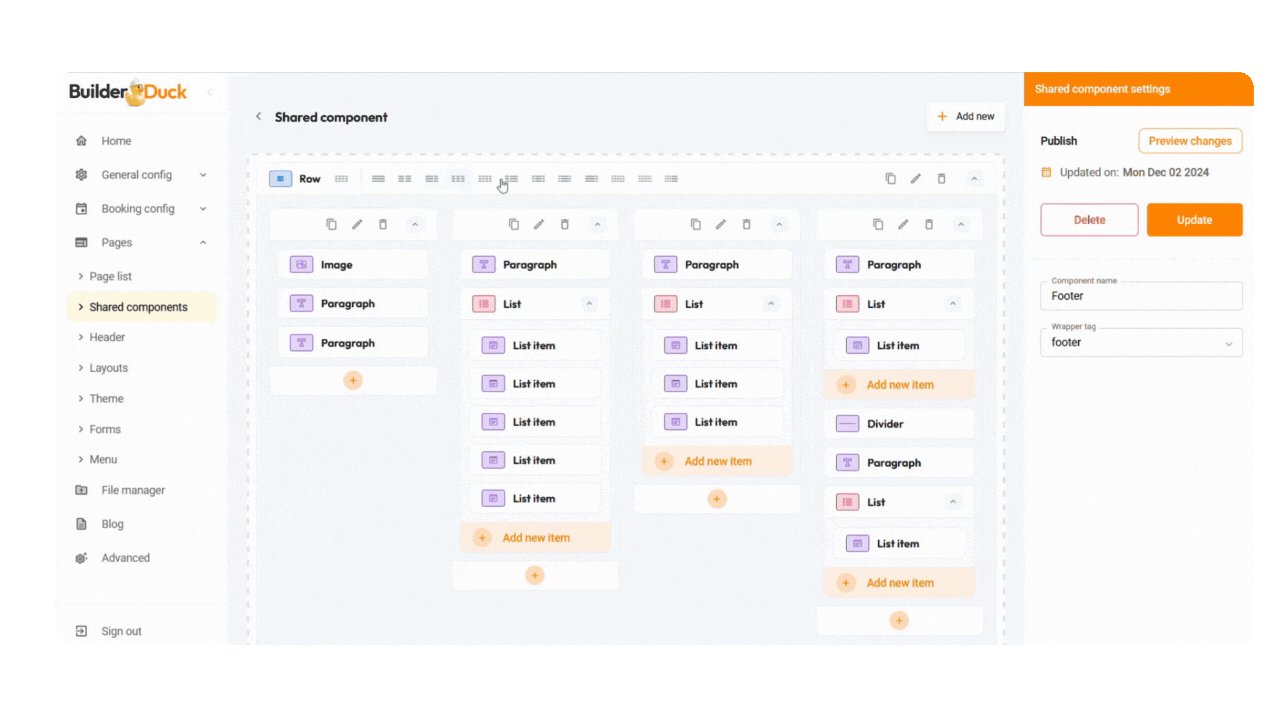
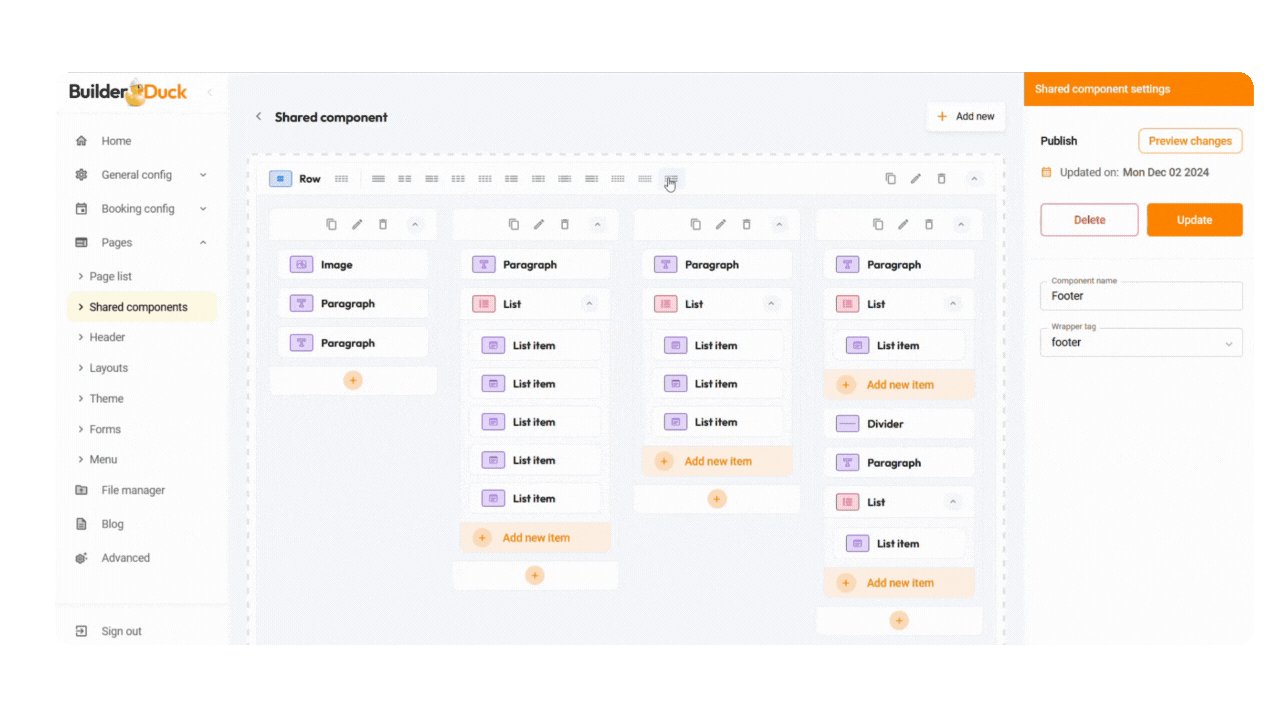
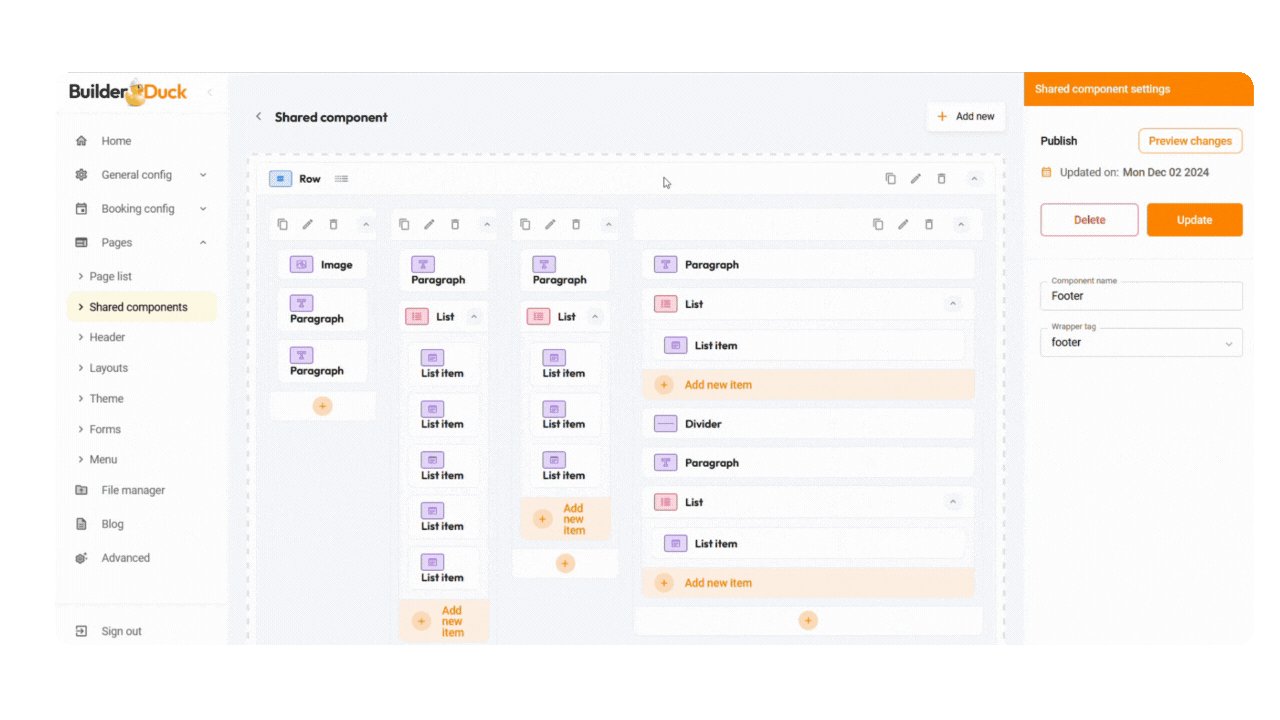
Desde la fila, puedes elegir el formato de columna haciendo clic en el diagrama actual y seleccionando entre las siguientes estructuras.
.gif)
Haz clic en el ícono "+" y aparecerá una ventana emergente que mostrará todos los componentes disponibles para tu página. Simplemente selecciona un componente haciendo clic en su tarjeta.
.gif)
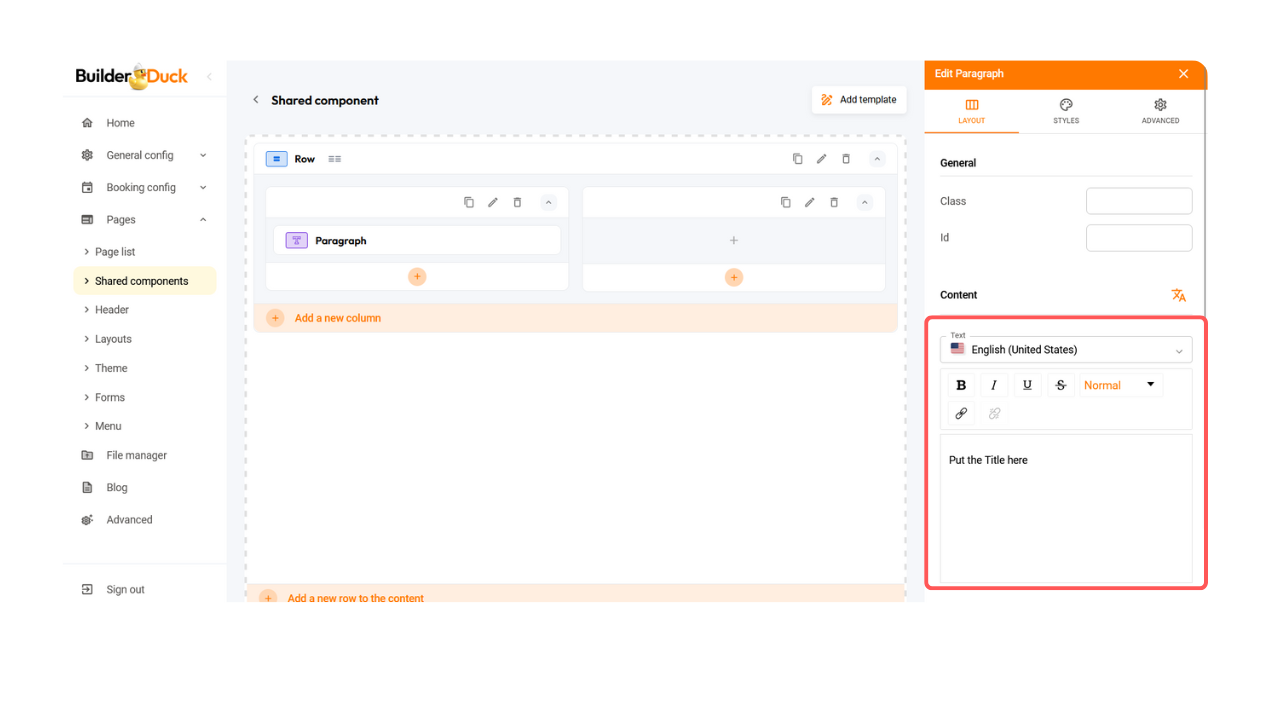
Para editar tu componente, haz clic en el ícono de edición. Se abrirá la barra lateral, donde podrás personalizarlo ya sea cambiando el texto o el link, dependiendo de cada componente las opciones disponibles serán diferentes.
Por ejemplo, puedes cambiar el texto del título editando el componente de párrafo e ingresando el nuevo título.

💡 Para páginas multilingües, personaliza el contenido para cada idioma seleccionando la bandera correspondiente en el menú desplegable.
También puedes copiar una columna o una fila presionando el ícono de copiar.
Para reordenar los componentes, simplemente selecciónalos y arrástralos hasta la posición deseada.
💡 Esto funciona dentro de una columna, así como entre diferentes columnas, incluso si pertenecen a filas separadas.
Para añadir un nuevo componente, presiona el ícono naranja de "+" y repite los pasos anteriores.
.gif)
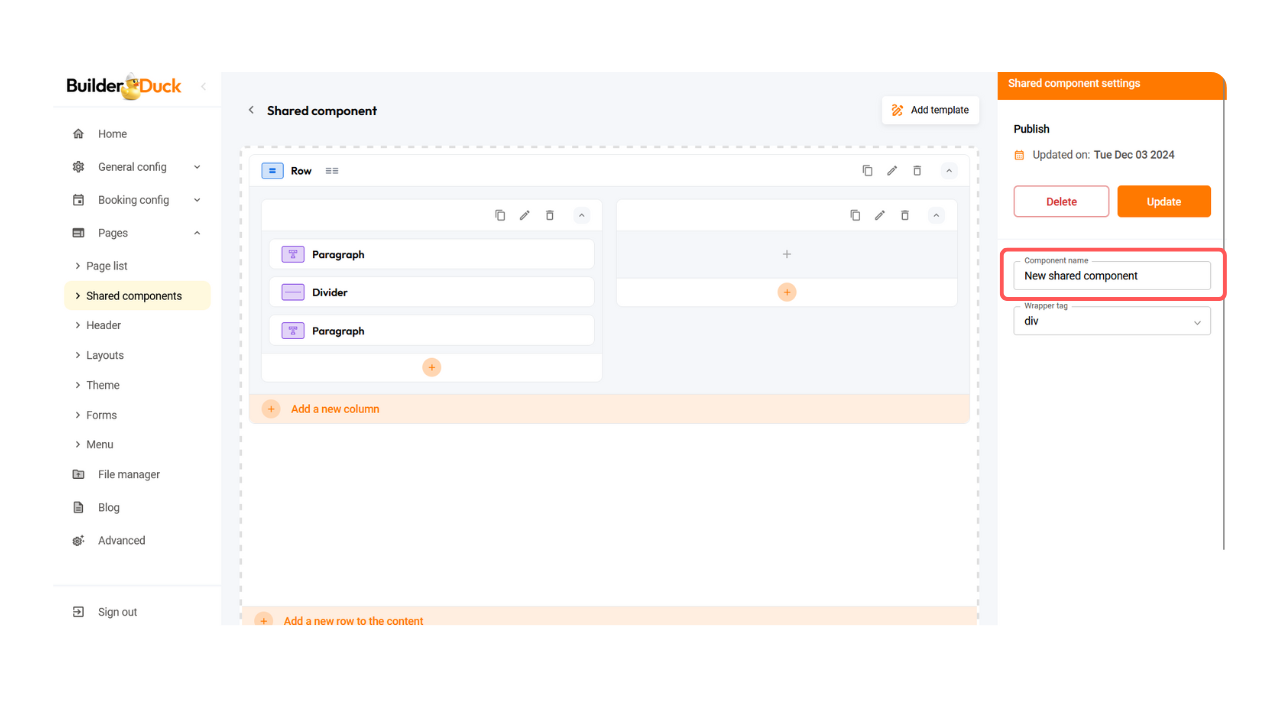
También puedes renombrar este nuevo componente compartido ingresando el nuevo nombre en el campo 'Nombre del componente' en la barra lateral.

Cuando termines, presiona 'Actualizar' para guardar los cambios.
❗ Para agregar el nuevo componente compartido a tu página, primero debes configurarlo en tu diseño (layout) y luego seleccionarlo en la página.
Crear un componente compartido usando una plantilla
Para crear un componente compartido desde cero, dirígete a 'Páginas' y selecciona 'Componentes Compartidos.' Allí encontrarás el botón 'Agregar Nuevo'. Presiónalo para continuar.
.png)
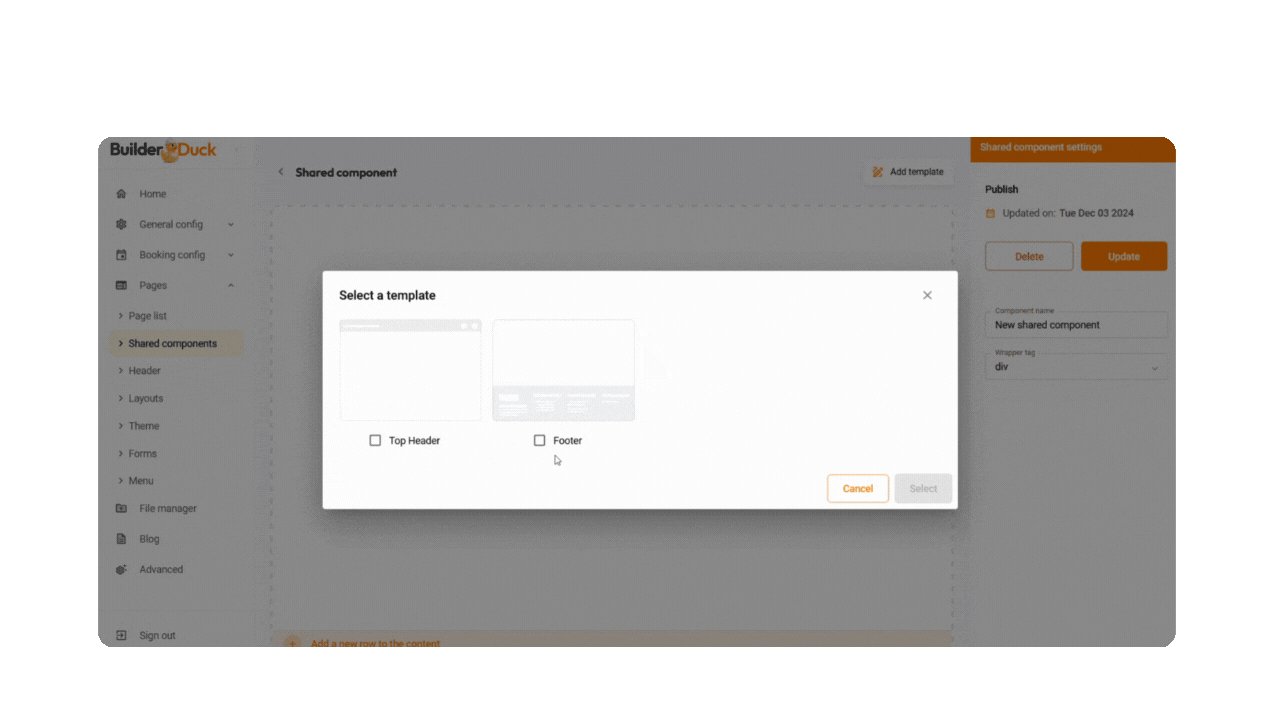
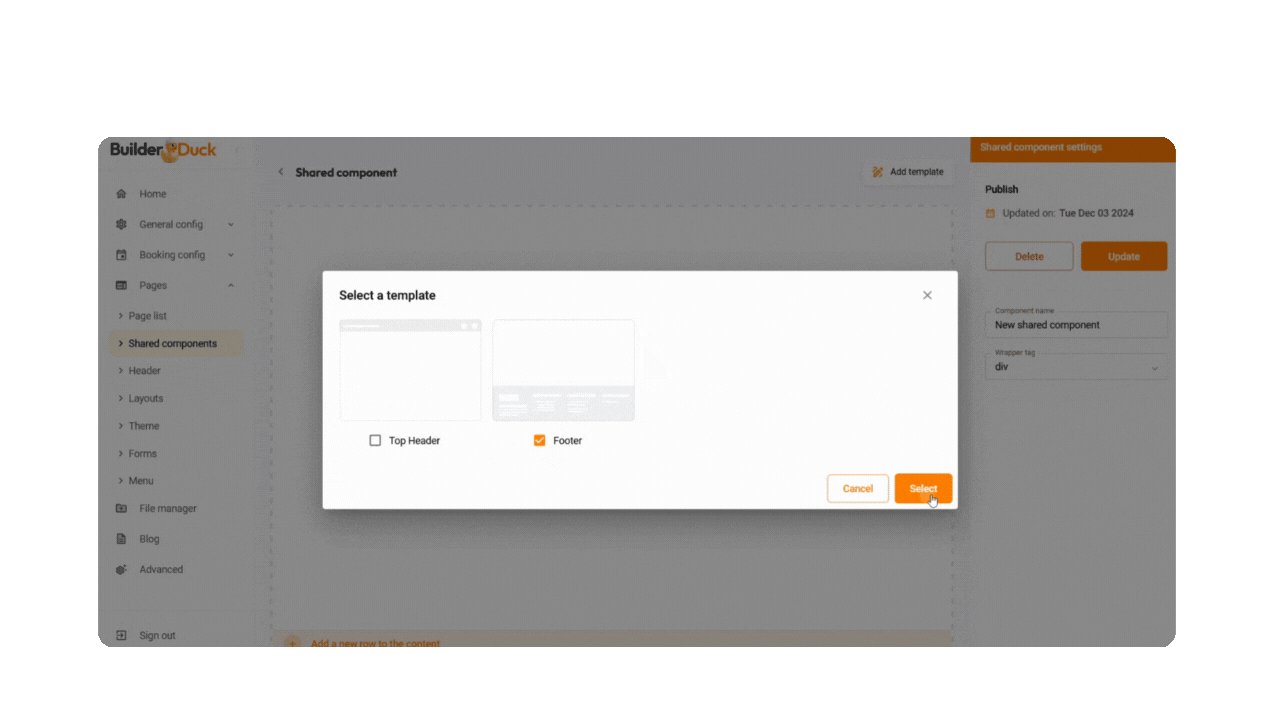
Encontrarás el botón 'Agregar plantilla'. Haz clic en él. Verás una ventana emergente con las plantillas disponibles. Selecciona una y presiona 'Seleccionar'.

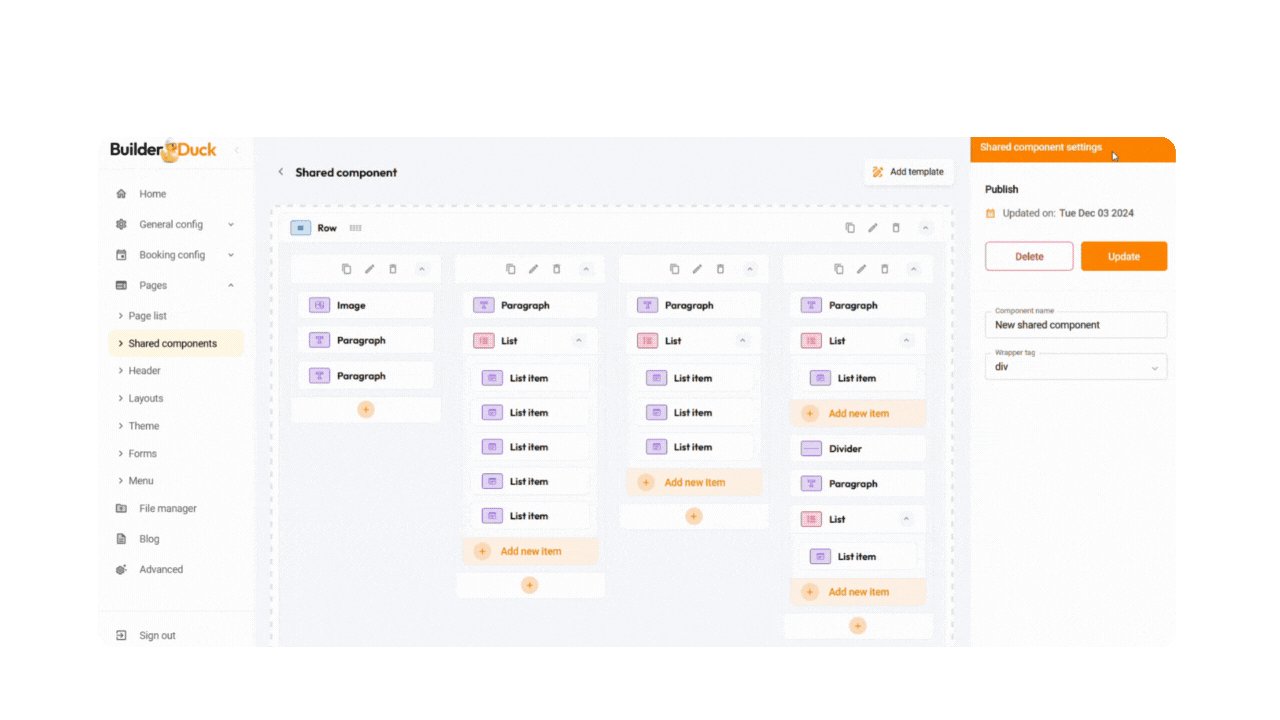
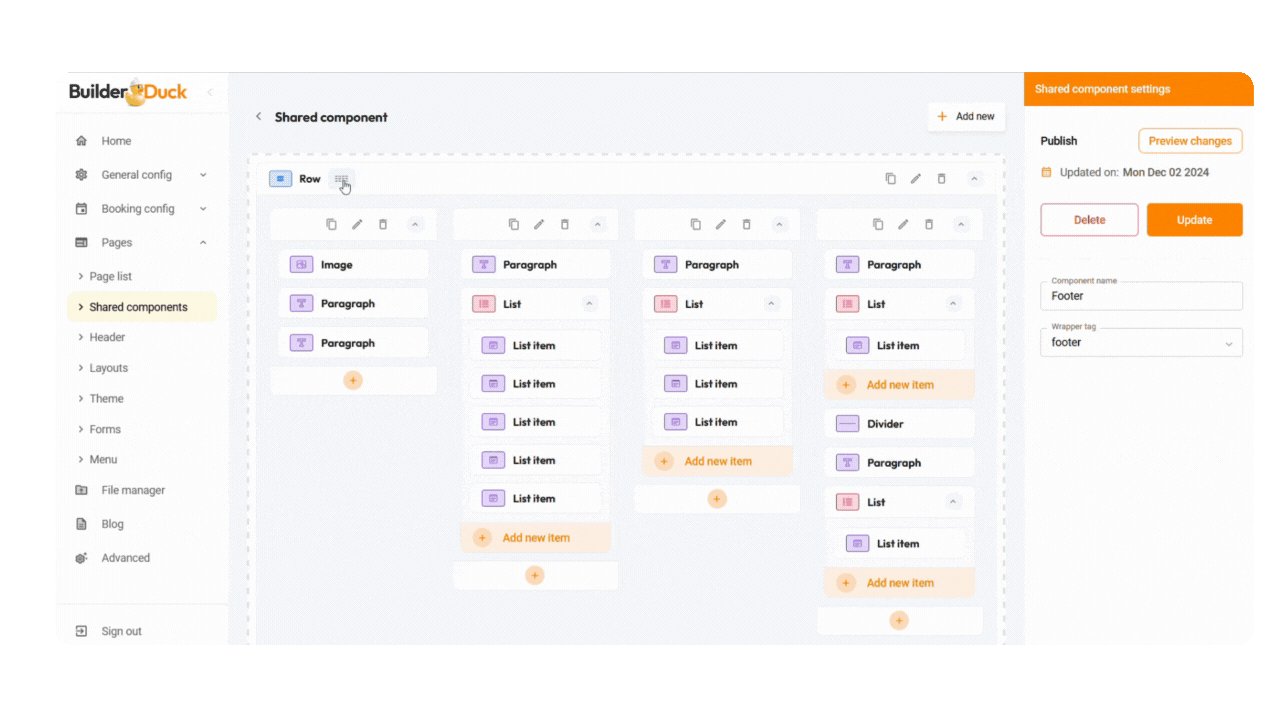
Verás la estructura del componente, las filas y las columnas. Desde la fila, puedes cambiar el formato de la columna haciendo clic en el diagrama actual y seleccionando entre las siguientes estructuras.

Para editar tu componente, haz clic en el ícono de edición. Se abrirá la barra lateral, donde podrás personalizar el componente.
Por ejemplo, puedes cambiar el texto del título editando el componente de párrafo e ingresando el nuevo título.
.png)
Para cambiar el nombre y el enlace de un ícono de lista, selecciónalo y haz clic en el ícono de edición. En la barra lateral, podrás ingresar el nuevo nombre y la URL de la página.
.png)
💡 Para páginas multilingües, personaliza el contenido para cada idioma seleccionando la bandera correspondiente en el menú desplegable.
Para agregar un nuevo componente, presiona el ícono naranja de "+" y aparecerá una ventana emergente mostrando todos los componentes disponibles para tu página. Simplemente selecciona un componente haciendo clic en su tarjeta. Luego, haz clic en el ícono de edición para personalizar el contenido.
.gif)
💡 Las configuraciones disponibles se ajustarán según el elemento que hayas seleccionado.
Cuando termines, presiona el botón Actualizar y el componente quedará guardado en tu sistema.
.png)
❗ Para agregar el nuevo componente compartido a tu página, primero debes configurarlo en tu diseño (layout) y luego seleccionarlo en la página.
